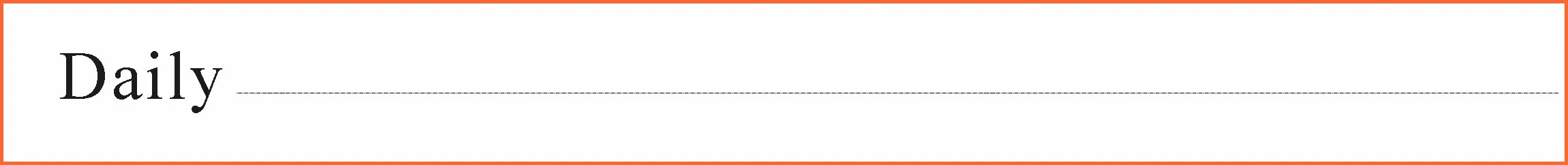
I am trying to align a word with a line, each in a separate div.
The code is below. The attached image illustrates the desired result.
-
I’d like it to work on Chrome, Firefox and IE (including older versions – IE8, etc.).
-
There should be a space between the left border of the container and the word "Daily".
-
The dotted line should extend the entire width of the "line div" to the border of the "container".
-
There should be a space between the word "Daily" and the beginning of the line
I cannot get it to work. In Firefox, for example, the word "Daily" is aligned to the left border of the container. And the line is not aligned, it’s displayed below the intended position.
Please help!
CODE
container {
position: relative;
width: 565px;
float: left;
}
.daily {
position: relative;
width: auto;
float: left;
}
.line {
position: relative;
float: left;
width: 85%;
top: 0px;
border-bottom: dotted black 2px;
}
html>body .line {
top: 15px;
}<div class="container">
<div class="daily">Daily</div>
<div class="line"></div>
</div>




4
Answers
Remove all floats (they do nothing), and instead use absolute positioning to do this.
Make container have position
relative, and make all children have positionabsolute. Then you can usetopandleftproperties on the children to position them exactly where you want them relative to the container.Edit: A better solution would be to use flexbox, and drop support for older browsers.
Just use display:flex and align-items:center. See below code.
Use flexbox and align items to the text baseline:
At the time of writing Flexbox has 98.3% global support and is very widely used. All major browsers (including Chrome, Firefox and Edge) support it. Even IE10 can do it (with browser prefix) but sadly no support on IE8 (which ended life on January 12, 2016)
.container {padding: 10px 0 10px 20px;}.line {flex-grow: 1;}.daily {margin-right: .5ch;}