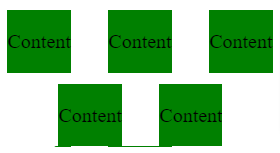
I have an div#ct and it contains 5 child div.content. I want to have three on the first row and two on the second row with flex-wrap and centering them. The problem is that the width of each child div is longer than its actual content width by using flex-basis. Please run the code below for better understanding.
#ct {
display: flex;
flex-wrap: wrap;
gap: 9px 30px;
justify-content: center;
}
.content {
flex-basis: 28%;
}
.content {
background-color: green;
}<div id="ct">
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
</div>I have also tried with grid and it solve the width problem but I just cannot center them.
#ct {
display: grid;
grid-template-columns: repeat(3, auto);
gap: 9px 30px;
justify-content: center;
}
.content {
flex-basis: 28%;
}
.content {
background-color: green;
}<div id="ct">
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
<div class="content"><p>Content</p></div>
</div>To conclude, the flex solution forces the content to be grow and the grid solutoin cannot center the items. Anyone can solve this?





2
Answers
Is this solution to your problem: