I am trying to use this code – see this link angular stackblitz link
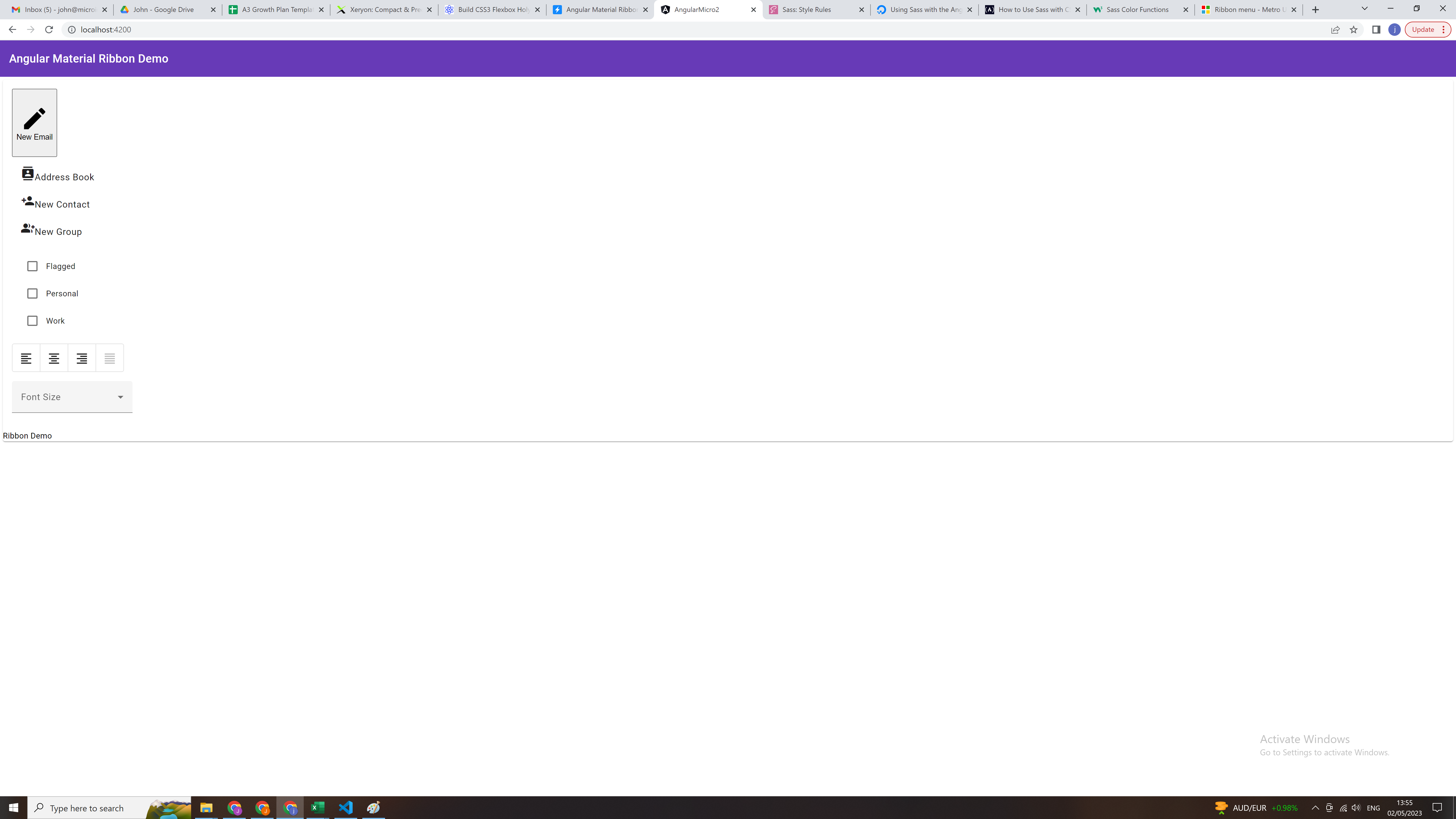
I am using angular 15. When I download the code and run it locally it is displayed vertically Any ideas what I need to do to style the component horizontally. Is there a reason it is behaving differently in angular 15?
(Flex is being used for the layout)
This is a screenshot of what I am getting with the same code. It should display horizontally but no matter what changes I make to the style sheet it won’t





2
Answers
Ok got it working but I had to explicitly state the class "mat-card-content" as a class attribute of in the html.
Why do I need to set it explicitly. Has something changed in angular material that would make this a requirement? Just looking to better understand what is going on under the hood so I can avoid this kind of problem in the future.
You need to import styles.css to your angular.json
add
styles.cssto thestylesection. Also wanted to mention that since angular 6 angular-cli.json is deprecated.