I am using Angular Material 14 with Angular 15 and below is the code to display Menu items with mat-nav-list
<mat-nav-list role="list">
<a mat-list-item role="listitem" class="list-item-setting" matTooltipPosition="right" routerLinkActive="active"
[routerLinkActiveOptions]="{exact:true}" class="admin-link">
<mat-icon class="list-item-setting">user1</mat-icon>
<span>User 1</span>
</a>
<a mat-list-item role="listitem" class="list-item-setting" matTooltipPosition="right" routerLinkActive="active"
[routerLinkActiveOptions]="{exact:true}" class="admin-link">
<mat-icon class="list-item-setting">user2</mat-icon>
<span class="nowrap">User 2</span>
</a>
<a mat-list-item role="listitem" class="list-item-setting" matTooltipPosition="right" routerLinkActive="active"
[routerLinkActiveOptions]="{exact:true}" class="admin-link">
<mat-icon class="list-item-setting">user3</mat-icon>
<span class="nowrap">User 3</span>
</a>
<mat-accordion>
<mat-expansion-panel hideToggle [(expanded)]="panelOpenState" class="mat-elevation-z0">
<mat-expansion-panel-header>
<mat-panel-title style="text-align: left">
<img src="../../../../assets/images/icon_bell.svg">
<span class="add-padding-to-mat-panel-header"><a class="list-item-setting" routerLinkActive="active">Submenu
Accordion</a></span>
</mat-panel-title>
</mat-expansion-panel-header>
<div>
<mat-panel-description mat-list-item role="listitem" id="notificationListId"
class="mat-panel-description-setting"><a class="list-item-setting" routerLinkActive="active"
[routerLinkActiveOptions]="{exact:true}">Submenu 1
</a></mat-panel-description>
<mat-panel-description mat-list-item role="listitem" id="subscriberGroupsId"
class="mat-panel-description-setting"><a class="list-item-setting" routerLinkActive="active"
[routerLinkActiveOptions]="{exact:true}" style="white-space: nowrap;">Submenu 2</a></mat-panel-description>
<mat-panel-description mat-list-item role="listitem" id="allSubscribersId"
class="mat-panel-description-setting"><a class="list-item-setting" routerLinkActive="active">Submenu
3</a></mat-panel-description>
</div>
</mat-expansion-panel>
</mat-accordion>
</mat-nav-list>
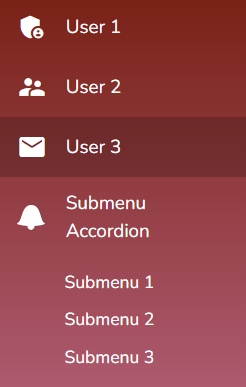
And below is the Menu list that appears with this code..
The CSS Code related to the Menu is below…
.mat-panel-description-setting {
color: $white;
padding-top: 10px;
padding-left: 30px;
flex-basis: 100%;
}
.mat-expansion-panel-header {
padding: 0 16px !important;
}
.list-item-setting {
padding: 0!important;
padding-left: 16px;
color: $white;
}
.add-padding-to-mat-panel-header {
color: $white;
padding-left: 16px;
}
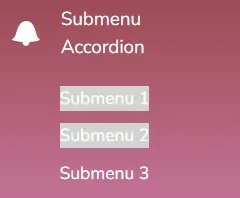
How can I make the same effect for the Submenu Accordion Description items on selection of any one of the Submenu items in the list. I mean to say, if user selects Submenu 2, then it should highlight with Band(Shadow effect) that I have shown in the picture for that Submenu 2 item.
I tried using <mat-nav-list></mat-nav-list> for the Accordion Submenu items and it is not accepting there..
EDIT
With the code given in the Answer, I am getting as below screenshot. I have changed your code little bit like – using @HostListener instead of document.addEventListener. The grey background is not going away on click of 2nd Submenu item. And the width is covering only to that text.
Can anyone throw some light on this..






2
Answers
You need to add some JavaScript. The logic is as follows:
mat-list-itemelement is clicked, highlight the clickedmat-list-itemelement, but set thebackground-colortotransparentto all othermat-list-itemelements and all submenus.background-colortotransparentto all other submenus and allmat-list-itemelements.See the comments in the code below.
list-overview-example.ts
list-overview-example.html
styles.scss
Output:
See the live demo.
Posting a more "Angular" approach to this problem as the current solution offered, while it certainly solves the problem, it does leverage what I would consider to be Angular anti patterns.
Leverage
@ViewChildrento retrieveElementReffrom the DOM via theMatListItemclass.Import
Renderer2for styling of the elements.Function to
hanleSelectionState.Add CSS to
styles.scssfor theis-activeattributeIn the HTML bind the
clickevent to thehanleSelectionStatefunctionSTACKBLITZ
https://stackblitz.com/edit/stackblitz-starters-sidenav-xrwfts?file=src%2Fapp%2Flist-overview-example.ts