When running npm run build my pictures under src/assets/… are not available in the dist directory / production build. So not shown on the site. In dev mode it works for sure.
Any ideas on how to make them available after building?
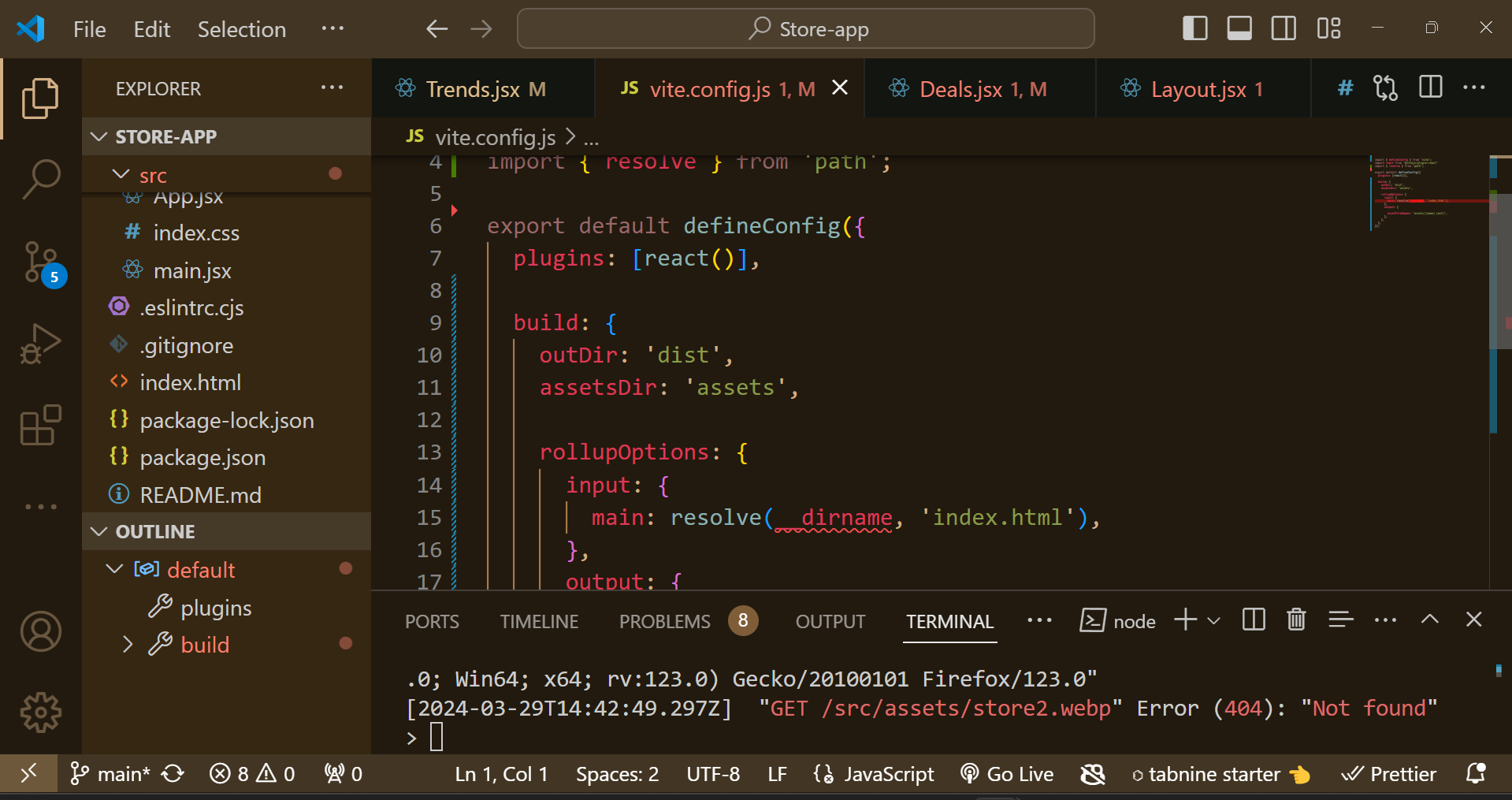
Also, in my VSCode terminal, i get the the error that
"GET /src/assets/store2.webp" Error (404): "Not found"
<div className="onah">
<img src="src/assets/Deal-2.webp"
I have attached some screenshots for a better understanding. I even had to configure my vite.config






2
Answers
You should import the asset so vite could manage it and build it for production, instead of:
you should do:
Assets in src/assets must be imported into the code to be included in the bundle.
You should use it like
If you just want static files to be bundled with your project, you should use public/ and refer it by
process.env.PUBLIC_URL