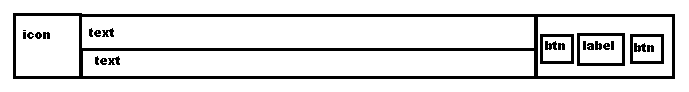
I have this scenario where I should expect this layout:
using this CSS:
.row_line {
display: flex;
flex-wrap: wrap;
flex-direction: column;
/* height: 32px !important; */
height: 50px !important;
/* border: 1px solid white; */
padding-bottom: 10px !important;
}
/*
.row_line :first-child { width: 10%; }
.row_line :second-child, .row_service :third-child { width: 58%; }
*/
.first_column_icon {
flex: 0 0 100%;
width: 7% !important;
min-width: 5% !important;
/* border: 1px solid red; */
}
.first_column_icon img { height: 36px !important; }
.second_column_row_text, .third_column_row_text {
flex: 0 0 50%;
width: 60% !important;
min-width: 50% !important;
padding-top: 0;
padding-bottom: 0;
/* border: 1px solid yellow; */
}
.third_column_row_text {
font-size: 10px !important;
word-wrap: break-word;
overflow-wrap: break-word;
}
.fourth_column_buttons_and_label {
flex: 0 0 100%;
width: 30% !important;
min-width: 25% !important;
justify-content: flex-end;
/* border: 1px solid blue; */
}
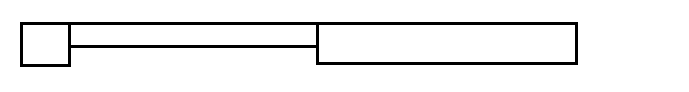
On desktop and on some mobiles it expects as like as in the picture above but on some mobile that .second_column_row_text when having a long text doesn’t auto height to stay under first row text and goes right to the first row as in the picture below:
How I can keep that second row text below the first row making some height overflow to the entire box correctly with flexbox? Thanks a lot in advance to all! Cheers! 🙂
EDIT:
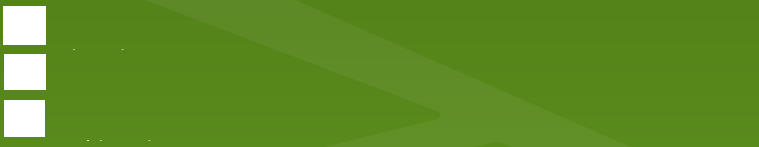
Adding align-items: stretch; as @Mohsen suggested, plus also reactivating border to check its extension I obtain this result:
without showing border I obtain this result where second row is at right side of first row and buttons+label disappears from the view:
the html where applied is:
<li class='li_row'>
<div class='row_line'>
<div class='first_column_icon'>
<img src='...' id='check_01' />
</div>
<div class='second_column_row_text'><label>some text some text</label></div>
<div class='third_column_row_text'><label>some description some description some description</label></div>
<div class='fourth_column_buttons_and_label'>
<div class='wrapper_right'>
<button id='...' class='...'></button>
<div class='...';>
<span id='...' maxlenght='99' class='...'>0</span>
<input type='text' id='...' maxlenght='99' class='...' value='0' readonly style='visibility: hidden' />
</div>
<button id='...' class='...'></button>
</div>
</div>
</div>
</li>
maybe I missed something to consider implementing that html and using flexbox?…
EDIT 2:
As @Retroactives.com said, I removed that height: 55px !important; so should be auto height based on contents but I got disappeared that center column with those two rows and last column:
Adding a parent <div class='center_column'> , on mobile the second row remains under first one but it doesn’t word wrap even if I have in CSS word-wrap: break-word; overflow-wrap: break-word; and no fixed height so it could overflow some space to show the rest of the text in second row…practically modified that part with those two rows as:
some text some text
some description some description some description
adding in CSS the center_column:
.center_column {
flex: 0 0 100%;
width: 60%;
min-width: 60%;
/* border: 1px dotted yellow; */
}
.second_column_row_text, .third_column_row_text {
flex: 0 0 50%;
width: 100%;
padding-top: 0;
padding-bottom: 0;
/* border: 1px dotted white; */
}
.third_column_row_text {
font-size: 11px;
word-wrap: break-word;
overflow-wrap: break-word;
}









2
Answers
One way to achieve this is by setting the
align-itemsproperty of the flex container tostretch. This will stretch the items along the cross axis (vertically) to fill the available space.Here’s an updated CSS code:
By setting
align-items: stretch, the second row text will expand vertically to match the height of the first row text. If the second row text is too long and overflows, the container will expand vertically to fit it.Hope this helps!
Why do you have height: 50px !important; in .row_line?
What are you expecting flex-wrap: wrap; to do?
This
Should be
If you do not wrap the second_column_row_text and third_column_row_text with a div, they become flex items and do exactly what you told them to do with flex-wrap: wrap;