I want to create a box that only has a border on the left and right and a radius on all corners. The borders should also have different colors.
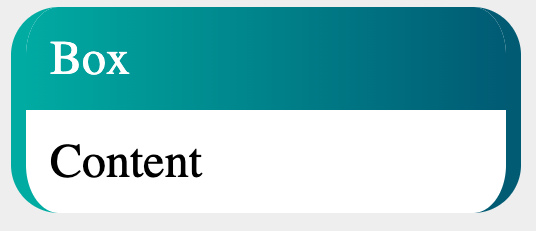
In Chrome, the corners are displayed correctly, except for the small thin white edges.
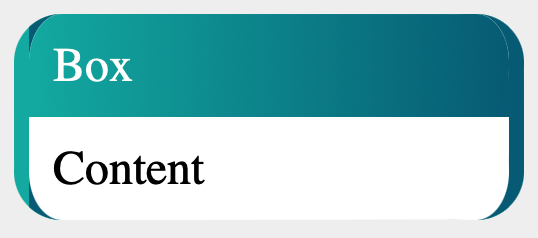
In Safari, however, there seem to be rendering issues, which are particularly noticeable on the left border. The radius is cut off, but the color of the right border is visible as a straight line on the left side. (it is the right border color and you can see it if you change the color.
I have created 2 screenshots and a CodePen.
https://codepen.io/Regnalf/pen/rNPPovV
HTML:
<article>
<div class="t">Box</div>
<div class="c">Content</div>
</article>
CSS:
body
{
background-color: #eee;
}
article
{
background-color: white;
width: 10em;
border-radius: 1em;
overflow: hidden;
border-left: 5px solid #00aaa1;
border-right: 5px solid #005b74;
}
.t
{
color: white;
background-image: linear-gradient(90deg, #00aaa1, #005b74);
}
.t, .c {padding: 0.5em;}
Is there a possibility that this is also rendered correctly in Safari? And if the thin white lines in Chrome were also gone, it would be perfect!






2
Answers
Maybe try something like this?:
Your problem might be solved by applying the gradient to the article instead of the div.
I replaced the borders with padding. This gives the same effect.
Then I simply set the background color for the box content and add a bottom border there.
I also tested it on my iPhone. I have no desktop version of Safari.
https://codepen.io/hakito/pen/mdvoKRG