I would like to change the background color of a Blazor page.
I have an empty test page called TestLayout and an attached css file.
In the CSS I just have the body tag
body {
background-color: yellow;}
But the page remain white.
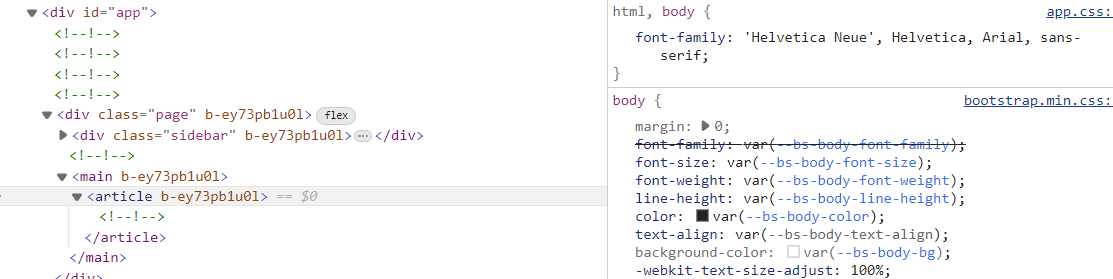
Using the debbuging tools one can see that the background is still white comming from bootstrap.
I tried
body {
background-color: yellow !important;}
But nothing chnages.
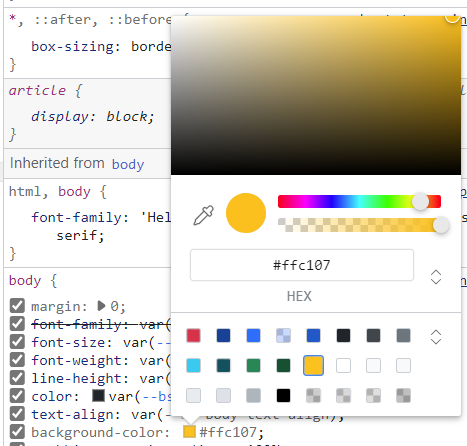
If I change the color in the dev tools it works
How can I overwrite the bootstarp settings?







2
Answers
Have you tried clearing the cache?
It all depends on what you want to colour. The TestLayout component doesn’t have a body – it’s part of the body.
Altered Index.razor to provide a wrapper div we can apply our Css to.
And Index.Razor.css
If you want to colour the background container then you need to drop down to the Layout
MainLayout.razor.css
Which gives you this mess: