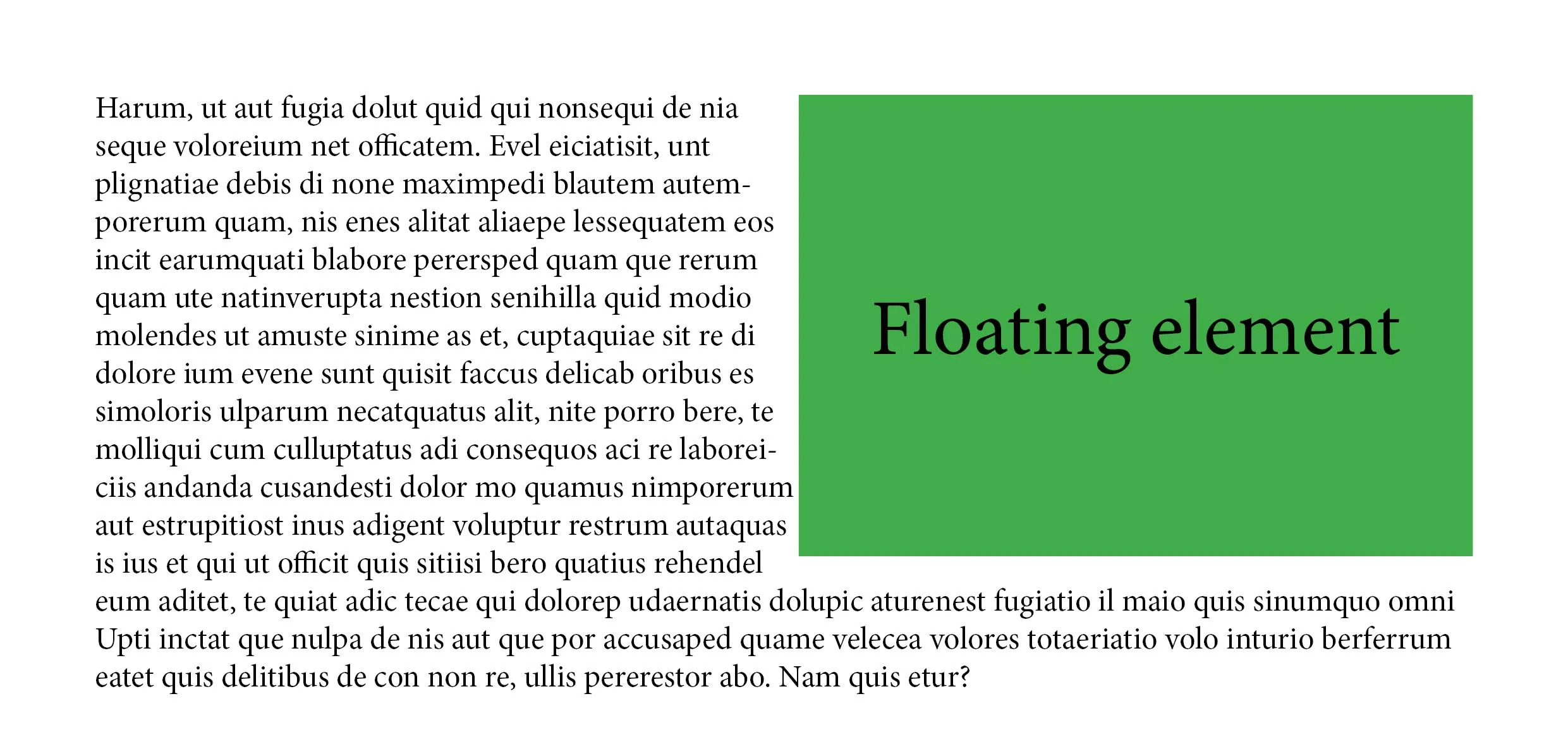
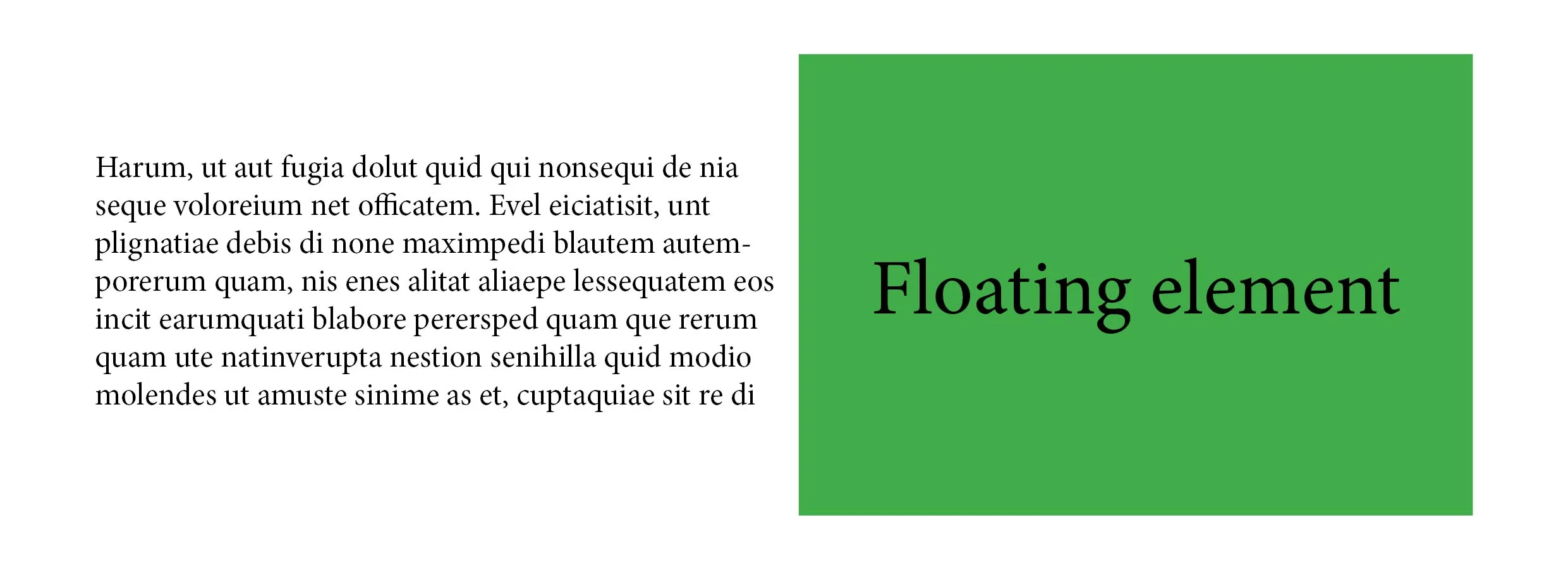
I wonder if there is a pure elegant css solution to get a text next to a float element going under it when its height is higher than the float element BUT ALSO be centered when its height is lower than the float element. The 2 next images present what I want to obtain :
And there a coded version of both cases :
.float {
float: right;
height: 80px;
width: 500px;
background-color: blue;
}
#with_text_centered {
height: 80px;
position: relative;
}
#with_text_centered p {
position: relative;
top: 50%;
transform: translate(0, -50%);
}<h1>WITH TEXT UNDER THE FLOAT</h1>
<div class=ctn>
<div class=float></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<h1>WITH TEXT CENTERED</h1>
<div id="with_text_centered">
<div class=float></div>
<p>Lorem ipsum.</p>
</div>I can so do each separately but can’t find a way to do both (for responsive design purpose). The only solution I found for now require js (using ResizeObserver) and it seams odd to me to have to use some js in that case that seams pretty simple.
Also, I would for sure prefer to not have to hardly define height anywhere. In my exemple, I unfortunately define a height of 80px.In fact, in my version using js, I switch to a flexbox when the text is lower than the float element. It’s easier and more elegant like this IMO to center the text. When I do so the float is ignored (flex are made to ignore float).






2
Answers
I will provide an answer for those who face a similar problem – there is NO css solution. Because elements with the
floatproperty are removed from the normal stream.A simple javascript solution, as the questioner pointed out – watch the height of the float and the content. Something like this:
Using container queries, you can get close to this behavior. However, it is not achievable to adapt elements based solely off content height. For that, you need some js.
More here: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_containment/Container_queries
I made a fiddle too:
https://jsfiddle.net/jottin/ykx8cf9d/6/