<style>
.heading-container {
clip-path: polygon(0% 24.75%, 49.5% 49.88%, 99% 75%, 0% 75%);
background: #000;
padding: 20px;
}
h1 {
color: white;
}
</style>
<div style="background-color:pink">
<div class="heading-container">
<h1>Lorem Ipsum Heading Test Lorem Ipsum Heading Test</h1>
</div>
</div>
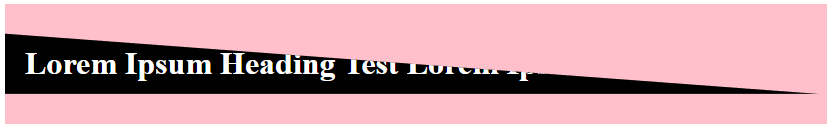
How could I go about achieving a result where the full sentence is visible however the text which is currently white that is being cut off is black on the pink background.
So its something like the above?






2
Answers
You can do this with a background combined with mix-blend-mode and filter
I’m pretty sure that there are better ways (see @TemaniAfif’s answer), but a simple solution is to use two layers of text:
Do note that this doesn’t work very well when you try to select the text.
Try it: