I am using react-datepicker. Here, I have a calendar like this one:
I have a class component and inside this class component, I have a method named renderDate() method. From the class components render method I am rendering the renderDate() method.
Here is the code snippet for that.
renderDate = () => {
const { someData } = this.state;
return (
<span id="my-date-picker">
<DatePicker
selected={someData}
onChange={this.myFunc}
showTimeSelect
className="form-control"
timeIntervals={15}
dateFormat={DATE_TIME_PICKER_FORMAT}
/>
</span>
);
};
Now, As you can see in the picture, in the "Time" row of the calendar, I want it to be colored alternatingly. Odd rows are white (which is the default of the react-datepicker) and another row is #f0f0f0. For achieving this, I added a css like this:
#my-date-picker li:nth-child(even) {
background: #f0f0f0;
}
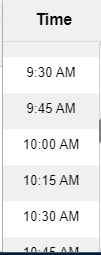
By adding the CSS like above, the "time" row of the calendar now looks like this:
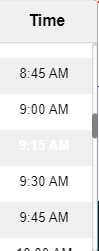
Now, the problem is when I click on any time slot which is odd-numbered in the list then it is fine (like the picture 1, 2:30 PM is selected. And the background color changed to #216ba5 which is the default of react-datepicker). But, whenever I click any even-numbered time slot, it looks like the picture below
Here, I selected the time slot of "9:15 AM". It is kind of invisible. I guess it is due to the CSS I added above, it is probably overwriting the default background color of the even-numbered time slot rows to #f0f0f0 where I was expecting for the selected time slots only be it even-numbered or not it should be the react-datetime default #216ba5. How can I achieve this and also retain the alternating color scheme that I have implemented for the "Time" column.

 Question posted in
Question posted in 




2
Answers
Based on Sanket Sapate's answer, I tried to solve this problem by myself.
I came out from the idea of using id css selector and I just get rid of it. Instead I used
react-datepicker's built in class selector for that. I did this and it worked.To achieve alternating background colors for the time slots in your React DatePicker while maintaining proper visibility of selected time slots, you can modify your CSS selector to target only the time slots that are not selected. This way, you can ensure that the default background color (#216ba5) is retained for selected time slots regardless of their position in the list. Here’s how you can do it:
Here you need to check what class is added to the element by inspecting the element then add the class.
By using the
:not()CSS pseudo-class, you can exclude the selected time slots from being styled with the alternating background color, ensuring that their default background color is preserved.With this CSS adjustment, the alternating background color scheme will still apply to unselected time slots, while the selected time slots will maintain their default background color for better visibility.
If you have any further questions or issues, feel free to ask!