#p1 {
background-color: grey;
width: 80px;
border-style: solid;
/* color: white; */
border-color: gold;
/* font-size: 30px; */
width: 200px;
height: 150px;
/* display: inline-block; */
margin: auto;
position: relative;
}
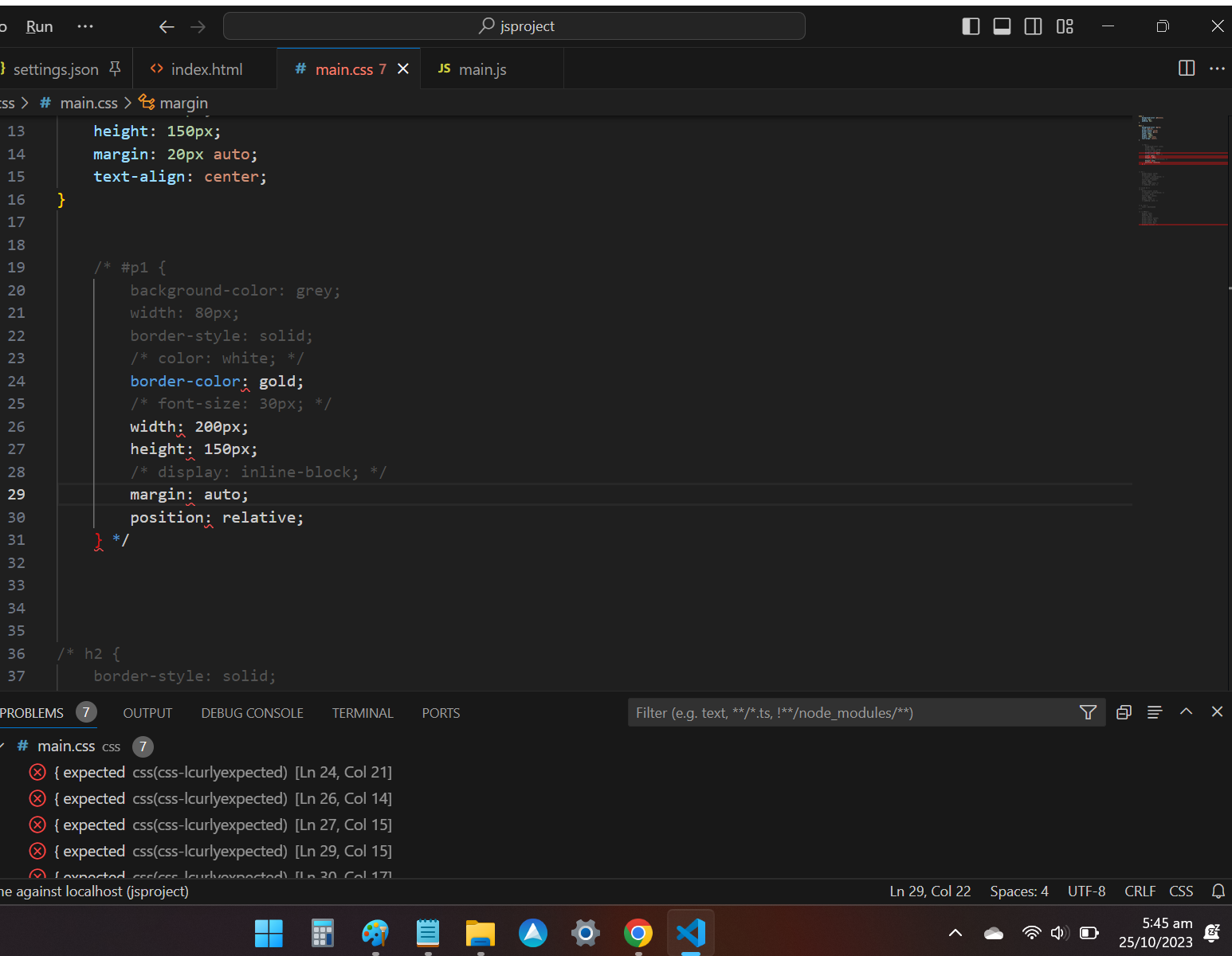
If I comment out the above code, it results in errors:
/* #p1 {
background-color: grey;
width: 80px;
border-style: solid;
/* color: white; */
border-color: gold;
/* font-size: 30px; */
width: 200px;
height: 150px;
/* display: inline-block; */
margin: auto;
position: relative;
} */
I have to manually uncomment the commented-out code before I can comment out the whole block of code without getting errors.
What if there’s 100 lines of code and 50 of them are commented out, spread out in different places? Is manually uncommenting 50 lines of code a good move just to comment out 100 lines of code?





3
Answers
The reason you’re experiencing errors when trying to comment out the entire block of code is due to nested comments within the CSS code. In CSS, comments should be enclosed with /* */. If you nest comments within another comment, it can lead to issues as you’ve described.
To comment out the entire block without errors, you should remove the nested comments and use a single set of comment delimiters, like this:
You used /* in a /* but when you write /*, CSS waiting for the first */ to end comment text and considers everything between these symbols as comment. correct way should be like this.
Or this:
In order to avoid having to manually remove all the commented lines, you can use a VSC extension, like this one, to help you out. This extension will remove all comments within the code you select when using
CTRL + /. After this, you can simply comment out the rest of your code without issue.