
I can’t use another div to achieve the opaque effect, so I’m using ::before.
Using the css below, I get the ‘before’ div but it is not opaque, it is like a diluted colour of the main-header div.
Edit:
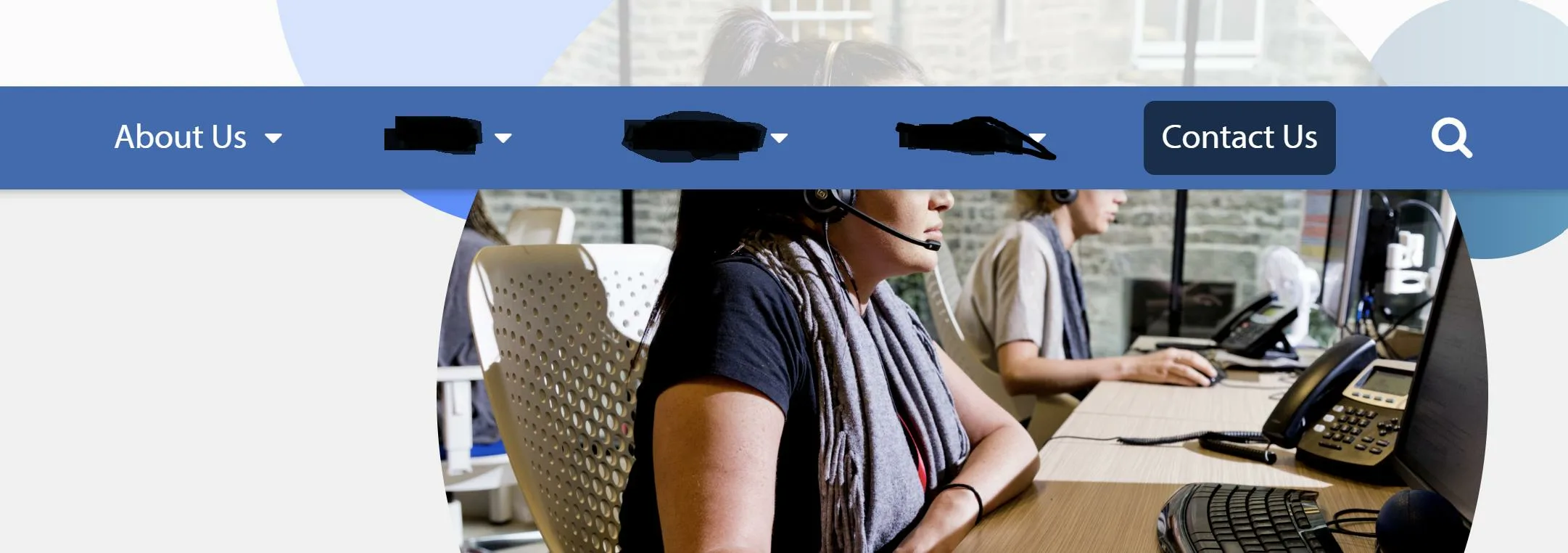
In the image you can see the blue div with an opaque section above it, when we scroll images and text are still visible through it.
This has to be achieved using ::before if possible.
Edit:
I can get is using transform but it’s not nice:
.main-header {
position: fixed;
background-color: #006ab1;
width:100%;
height: 60px;
transform:translateY(60px);
&::before {
content: " ";
bottom: 100%;
height: 60px;
background: #fff;
opacity: 75%;
display: block;
transform:translateY(-60px);
}
Can anyone suggest what to change?
.main-header {
position: fixed;
background-color: #006ab1;
width:100%;
height: 100px;
&::before {
content: " ";
bottom: 100%;
height: 100px;
background: #fff;
opacity: 75%;
display:block;
}
}




2
Answers
the ‘opacity: 75%;’ should be on your .main-header
There’s two possible ways:
1:. Use the
backdrop-filterstlye on the::afterpsudo elememtThis is probably the better of the two.
https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter
2:. Use the
filteron the main headerBut this makes the whole element blurry, and may not be what you want. You may want to constrain the
.main-headerelement inside of a parent div to unsure no "leakage" if you use this option…https://developer.mozilla.org/en-US/docs/Web/CSS/filter