I’m creating this custom text fade in component for a project of mine and ran into an issue.
I create a list of the words by splitting the string and then map each word into it’s own Typography (mui v4) component with the index of the word as the animation delay offset.
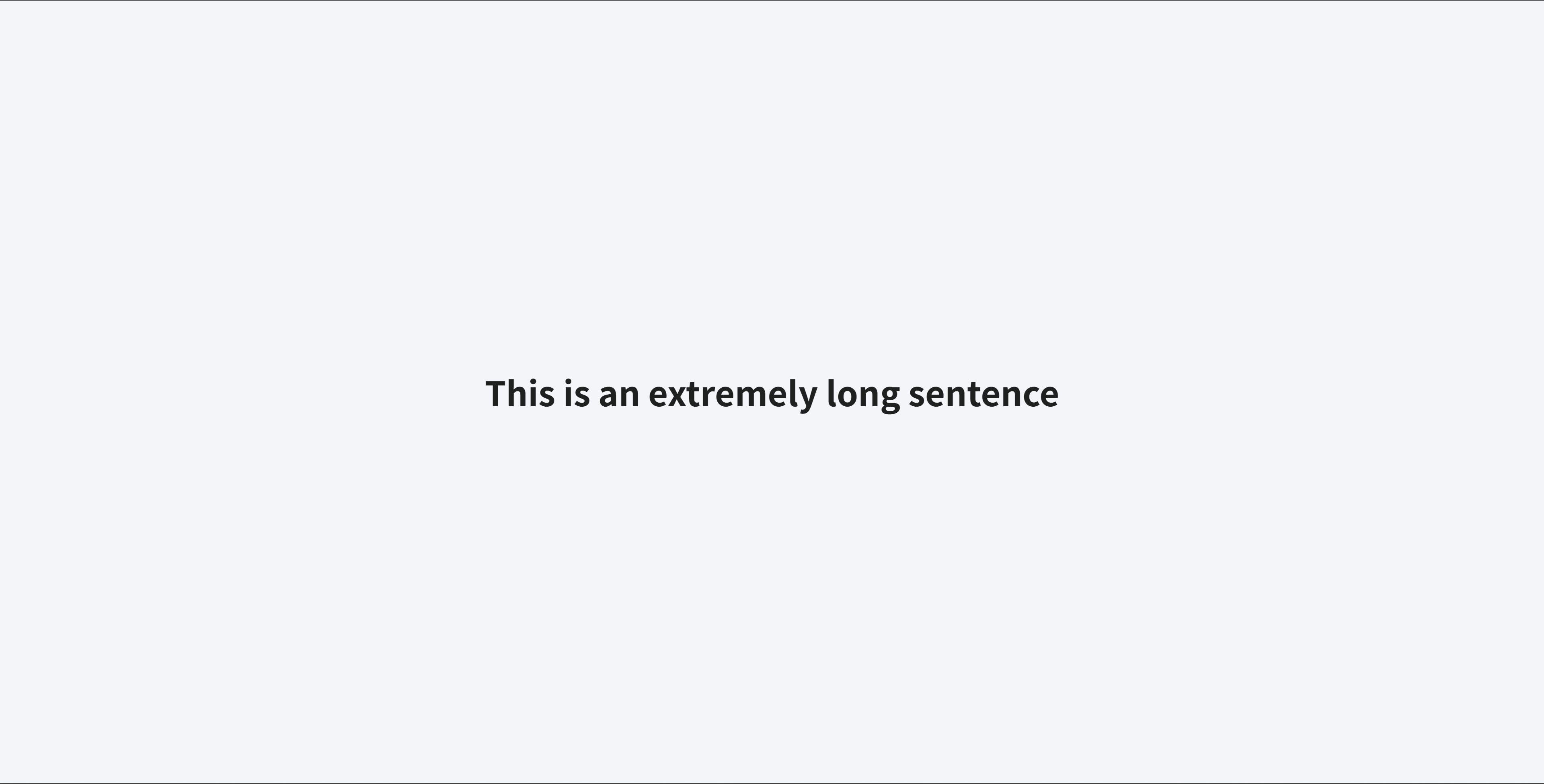
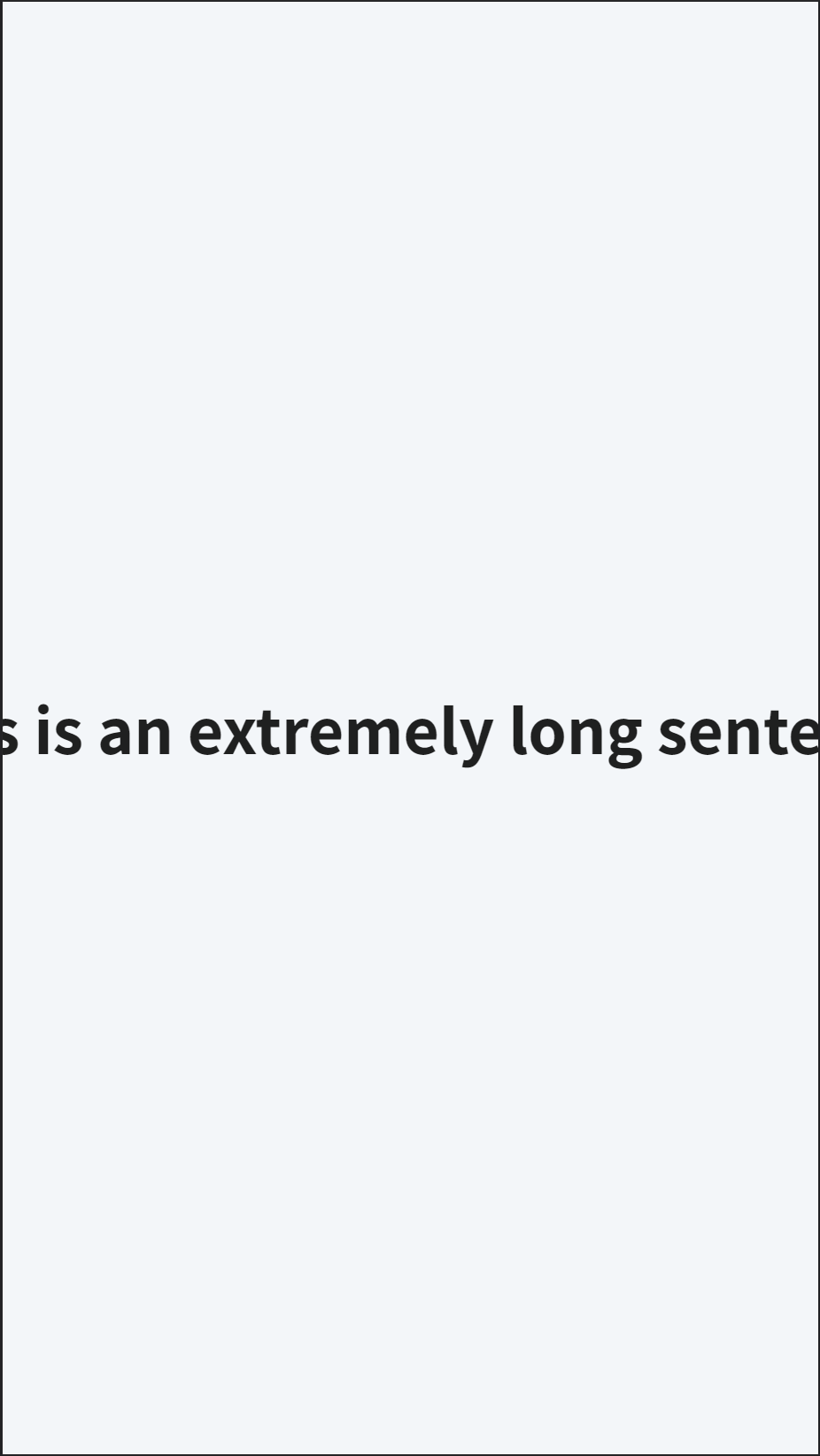
I noticed that in mobile the text doesn’t seem to wrap even when the total sentence is too long and was having trouble solving this.
I tried having word + ' ' instead of word + 'u00a0' and then adding style={{ whiteSpace: 'pre-wrap' }} to each word but that didn’t put any spaces in mobile for some reason (although it did for non-mobile).
Any help would be much appreciated.
import React, { useEffect, useState } from 'react';
import { makeStyles, useTheme } from '@material-ui/core/styles';
import { Typography } from '@material-ui/core';
const useStyles = makeStyles(theme => ({
textFadeIn: {
opacity: 0,
animationName: '$fadeIn',
animationDuration: ({animationSpeed}) => (`${animationSpeed}s`),
animationFillMode: 'forwards',
},
'@keyframes fadeIn': {
'0%': { opacity: 0 },
'100%': { opacity: 1 },
},
}));
export default function FadeInWords({ text, className, style, delay = 0.2, animationSpeed=1 }) {
const classes = useStyles({ animationSpeed });
const words = text.split(' ');
return (
<>
{words.map((word, index) => {
return (
<Typography className={[classes.textFadeIn, className]} style={{ ...style, animationDelay: `${index * delay}s` }}>
{(words.length === index + 1) ? word : word + 'u00a0'}
</Typography>
);
})}
</>
);
}







2
Answers
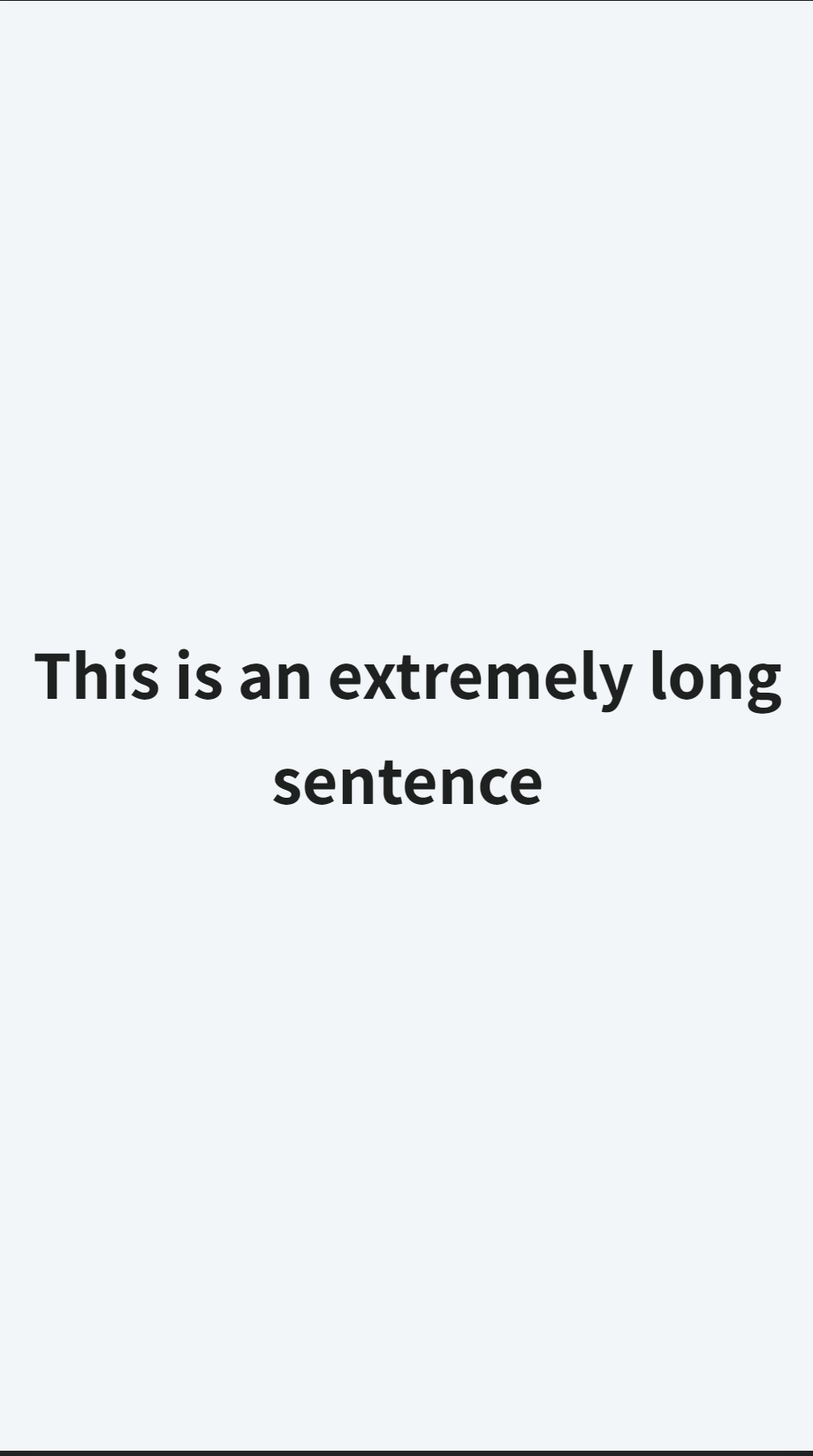
This is what you can try like this:
Only you have to add
display: "inline-block"intextFadeInI hope this helps!
You are trying to give wrap to the word which doesn’t work. Instead, give width to the whole sentence which will wrap the sentence to the next line according to the screen size.
I hope this helps you!!