I am using Boostrap grid system as it is, using the 12-col system, which is fine. My designer asked me to move the Tablet to 8-col system (100% of the width should be 8 equal columns, no gutters etc).
Is it possible? if so, what should I define?
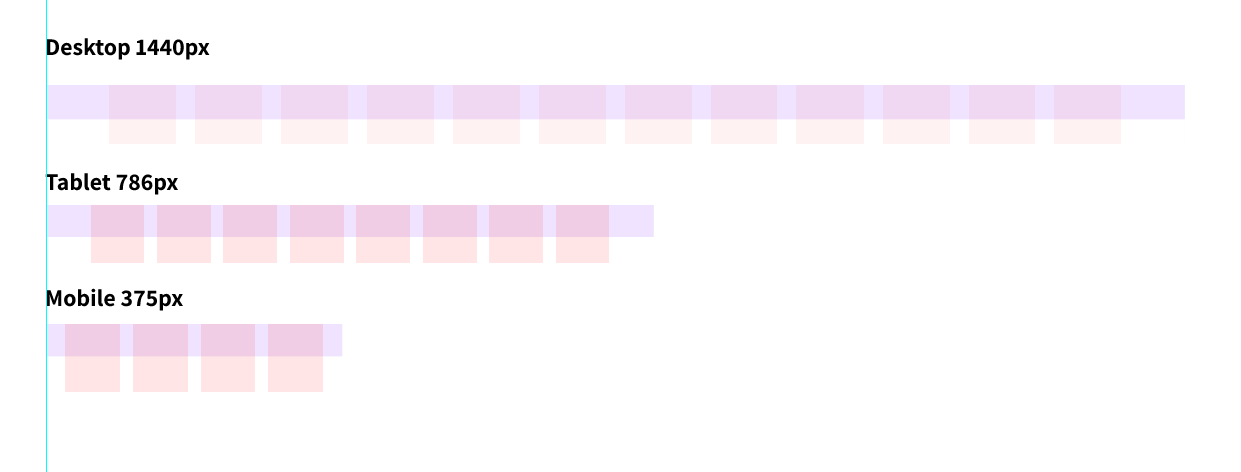
Here is the screenshot of the grid system required. The mobile 4-cols is irrelevant, since it is very easy to use the default col system for the design. I have issue with the tablet. for example, for 4-col element is easy (use .col-6), but for 3 or 5 cols, it can’t be translated to 12-col system.





2
Answers
I've actually found a simple way. it's kind of override, but it works perfectly for my needs. Here the simple code for that, you can change the class names and the media queries widths for your needs.
And the HTML should look something like this:
Unfortunately, it is not correctly doable with the default Bootstrap Grid. As you already know, the Bootrapgrid is a 12-column layout and you would need blocks with 1.5 columns width.
I would recommend the usage of a default CSS-Grid here:
If you need to support the deprecated IE and as such are required to use Flexbox then you need the following formula:
(100% - ((columns - 1) * gap-size)) / columns