I’m trying to display some math equations via MathJax in my Vue3 project.
It renders, but I want the font to look more Mathematical®.
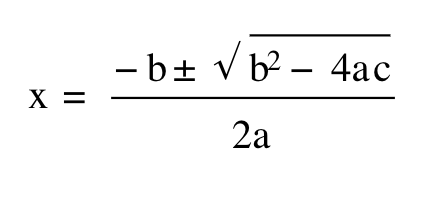
Here’s my output:
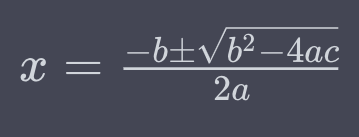
Here’s what ChatGPT spit out:
I tried changing the font-face of the containing div to serif, but that didn’t work, since it already is serif.
Any suggestions would be helpful.






2
Answers
Apparently, the issue was that the font that MathJax provided wasn't being loaded because I copied the package from the
/node_modulesdirectory to my/src/assetsfolder (as instructed by one of the npm packages.After just resigning to using the CDN, the font loaded correctly.
First, make sure you’re not making MathJax generate MathML. Use the HTML+CSS or SVG render options, both of which look much better. For instance, with a plain MathJax 2.7 config that renders using HTML+CSS, the formula
renders as:
Which looks drastically better than what you’re showing.
If that doesn’t fix things, and you’re using MathJax v3, then one problem is that you only get one choice in font as per the font support docs, so you might want to downgrade to 2.x since that gives you far more options.
Or as a different approach, you can try KaTeX, which gives less control, but the default KaTeX font is pretty decent: