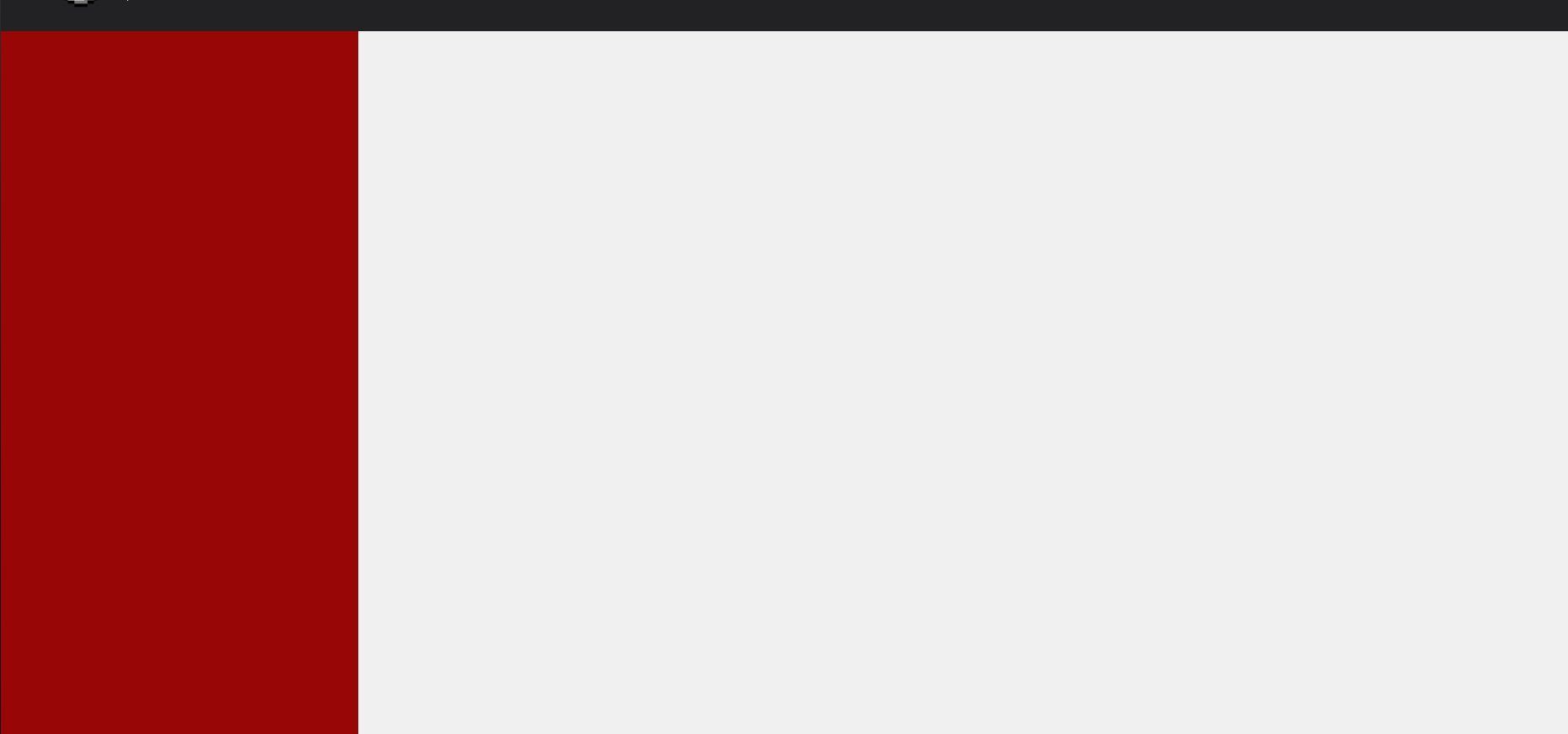
Im making a reactjs app that so far got a header and another component. Initially it seems ok, but when i add a display: flex to their div, it seems to shorten the width of the header, as shows the images:
How can i fix this?
This how the codes are looking like:
function App() {
return (
<div className="App">
<div className="wrapper">
<main>
<Header />
</main>
<Player />
</div>
</div>
);
}
export default App;
And the css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root{
--red: #990606;
--black: #222224;
--white: #f0f0f0;
}
@media (max-width: 1080px){
html{
font-size: 93.75%;
}
}
@media (max-width: 720px){
html{
font-size: 87.5%;
}
}
body{
background-color: var(--white);
}
body, input, textarea, button{
font: 500 1rem sans-serif;
}
h1{
font-size: 2rem;
font-family: 'VT323', monospace;
font-weight: 500;
}
h2{
font-size: 1.5rem;
}
button{
cursor: pointer;
}
.wrapper{
display: flex;
}
.wrapper.main{
flex: 1;
}
Header jsx:
export function Header() {
return(
<header className="headerContainer">
</header>
)
}
Header CSS:
.headerContainer{
background: var(--black);
height: 6.5rem;
display: flex;
flex-direction: row;
align-items: center;
padding: 2rem 4rem;
border-bottom: 1px solid var(grey);
}
Then the player code:
export function Player() {
return(
<div className="playerContainer">
</div>
)
}
And its CSS:
.playerContainer{
padding: 3rem 4rem;
width: 26.5rem;
height: 100vh;
background: var(--red);
color: var(--white);
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}






3
Answers
It should be fixed with the flex grow or as i used in the code flex:1
What i was missing is that the main is not a class, so in the css i should be calling it like this:
With this adjustment its working fine
You just need to remove
display:flexfrom your.wrapperclass.Here, is the demo link: Codesandbox Link
Screenshot:
Let me know, If you’ve any questions.
Adding Wrapper CSS (flex-direction: column;)
Link : Click…