I’m pushing some text with blank lines (from a Database) inside a p element:
<p className={styles.biography}>{loaderData.cast.biography} </p>
.biography {
font-size: 1.4rem;
color: #333333;
text-align: justify;
}
However the blank lines aren’t being displayed. E.g., this is the start of the text retrieved from the Database:
to stay new and fresh even after over four decades in the business.
Downey was born April 4, 1965 in Manhattan, New York....
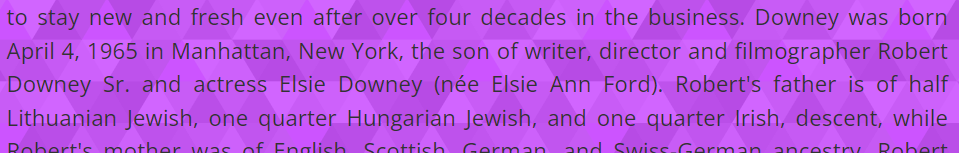
Which is displayed as:
I tried changing the P to DIV but same problem. Any advice on how to display the empty lines from the data in the output P with css?





2
Answers
Using
<pre></pre>tag, should do the trick, because with this tag, spaces will be counted and will not be trimmed.You can use the
white-spaceCSS property and set it to a value ofpreorpre-lineorpre-breaketc. depending on how exactly you want the text to behave, to preserve the whitespace.Here an excerpt of the MDN docs on
white-spacefrom 2023-08-11.For more details on HTML and whitespace have a look at MDN – How whitespace is handled by HTML, CSS, and in the DOM.