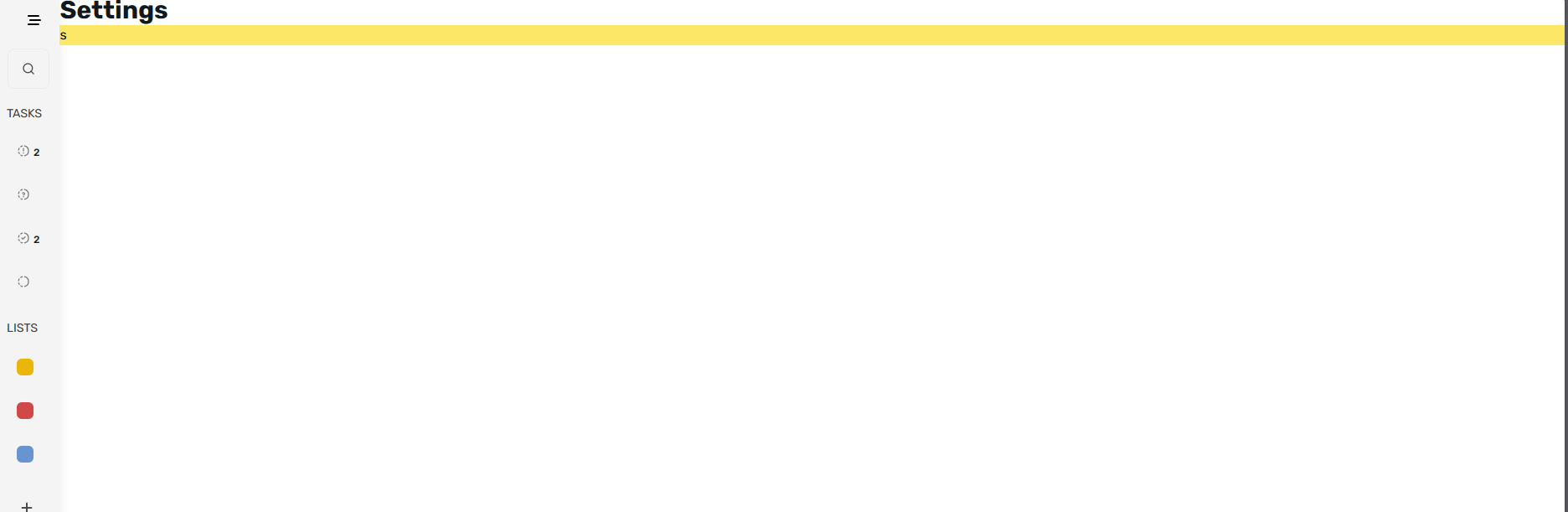
hello I want to make the last div to take the rest of height
im using tailwind
I tried this :
function Home() {
const [expanded, setExpanded] = useState(true);
return (
<div className="flex h-screen">
<SidebarContext.Provider value={{ expanded, setExpanded }}>
<SideBarContent expanded={expanded}/>
</SidebarContext.Provider>
<main className=" flex-grow h-full">
<header className="text-3xl text-main font-bold h-fit ">Settings</header>
<div className="flex-grow bg-portica-300">
s
</div>
</main>
</div>
);
}





2
Answers
Make it
100%usingh-fullTry this: