I’m trying to get a very specific "art nouveau" result on some paper surface because designers like to make us suffer. I’m working on a NextJS project with MUI as my main design solution, but have a lot of CSS going on in the back.
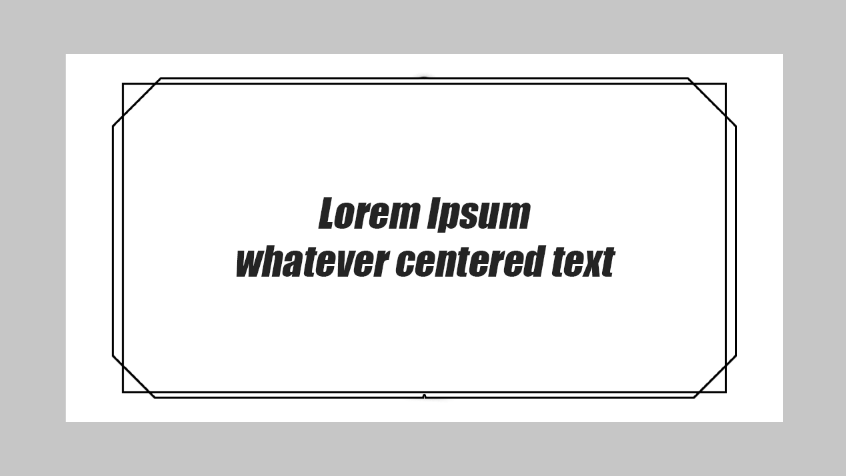
Here is what I’m trying to do (don’t mind imperfections at the bottom of the frame):
The main objective to achieve are those inner borders with "cut corners", but I can’t just use a plain image or .svg because they need to have specific colors and sizes.
The ideal would be that they fit their parent width and height in order to be fully responsive, because the Paper will eventually be turned into a component to contain text, images, etc.
How do I make such borders?
My actual code structure is quite simple:
<div className="mainWrapper">
<div className="border1">
// any text or content
</div>
</div>
-
Initially, I tried to make something with the
::afterpseudo-element and theclip-pathproperty, but unfortunately it does not support borders, and calculations in order to make it responsive were way too complicated… -
I tried using the
<canvas>withuseRef(because my project uses SSR, so I had to wrap the canvas logic inside of auseEffect) but results were far from what I’m trying to do…





3
Answers
I think I've found a way but it's really tiring... (and complex because CSS):
Giving something like this, clean and responsive:
Now, adding another "classic" bordered frame will be easier. Thanks to anyone who tried to help! I hope this'll be useful to someone else in the future!
I'll try to optimize it and upload it somewhere eventually...
This can easily be done with one after pseudo element and linear gradients
HTML:
Try this codepen:
https://codepen.io/Starnas/pen/rNQoXvG?editors=1100
I have an online generator for the difficult shape and the other one should be easy: https://css-generators.com/custom-corners/