I am using Angular 15.1.3 and Angular Material 14.0.4
I have created a Dropdown mat-select for Timezone. The code for that is as below..
<mat-select *ngIf="editSettings"
color="primary"
formControlName="timeZone"
placeholder="Select a timezone"
[(value)]="selectedTimeZone" panelClass="mat-select-panel override-11 override-12 override-13 override-14 override-15 override-16">
<mat-option *ngFor="let t of utcTimezoneList" [value]="t.value">{{t.text}}</mat-option>
</mat-select>
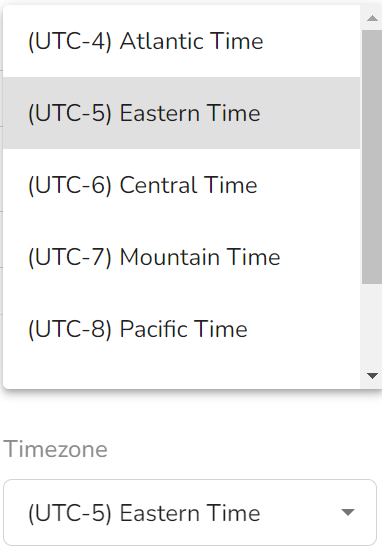
On click of Dropdown, when it is at the bottom of the page, then the panel displays upwards like below. But when the Dropdown is at the top of the page, then it displays properly.
I have set the styles in the styles.scss file as below…
.mat-select-panel, .custom-panel-timezone.override-11.override-12.override-13.override-14.override-15.override-16 {
margin: 95px 0px 95px 0px !important;
width: 100% !important;
}
How to display panel aligned to the Dropdown textbox, whenever the user clicks on it?
EDIT
I have modified the css as below and now this is fixed when the Dropdown control is at the bottom. But when the Dropdown control is in the middle of the page, then it is overlapping the Dropdown Textbox
.mat-select-panel, custom-panel-timezone.override-1.override-2.override-3 {
transform: translateY(-95px);
}
SECOND EDIT
Because I am using the same .mat-select-panel in styles.scss file, it is affecting the other controls.
Another reason is that gap is coming because I am using 95px for the Dropdown style. If I decrease it to 38px it is aligning properly. But when the Dropdown control is in the middle of the page, it is overlapping with the textbox.

 Question posted in
Question posted in 


2
Answers
have u set the viewport height for the page ?? and secondly, correct me if i am wrong, but you can try display flex in this case
Just update angular material to v15, by default it will not overlap the dropdown textbox.