I am using Angular 15.1.3, Angular Material 14.0.4 and Angular CDK 14.0.4
I am able to position the panel of the Dropdown just below or above the Dropdown Textbox.
This is the code I have used for mat-select
<mat-select (selectionChange)="securityQuestionChange($event)" placeholder="Select and Answer 3 Security Questions" [disabled]="sqSelected.length === 3 || isRegistrationSuccess" panelClass="custom-panel-sec-questions">
<mat-option *ngFor="let sq of securityQuestions" [value]="sq.value">
{{ sq.question }}
</mat-option>
</mat-select>
But when I use the below code in styles.scss, it is not working as other Dropdowns..
.custom-panel-sec-questions {
margin: 60px 0px !important;
}
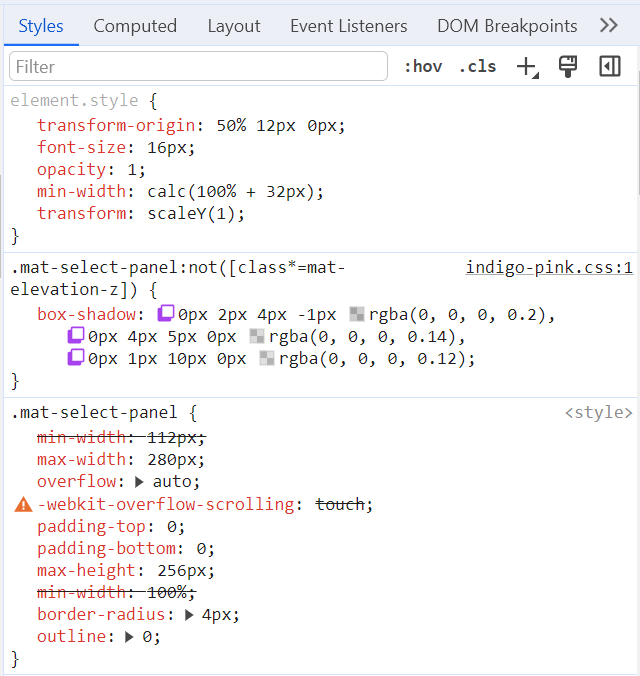
Below is the screenshot of the style it applied..
Could not figure out where it is going wrong…

 Question posted in
Question posted in 


2
Answers
Try replacing your css with the below code:
Does it work?
Try this one – So basically put
ng-deepinside the:hostto isolate it’s style. Do let me know if this works for you ?Happy coding! Cheers 🥂