I have a layout single-column css layout, where each of the elements in the column is a <section> tag, and they have min-height: 60vh configured.
This works well until I make the whole layout a flexbox with direction column:
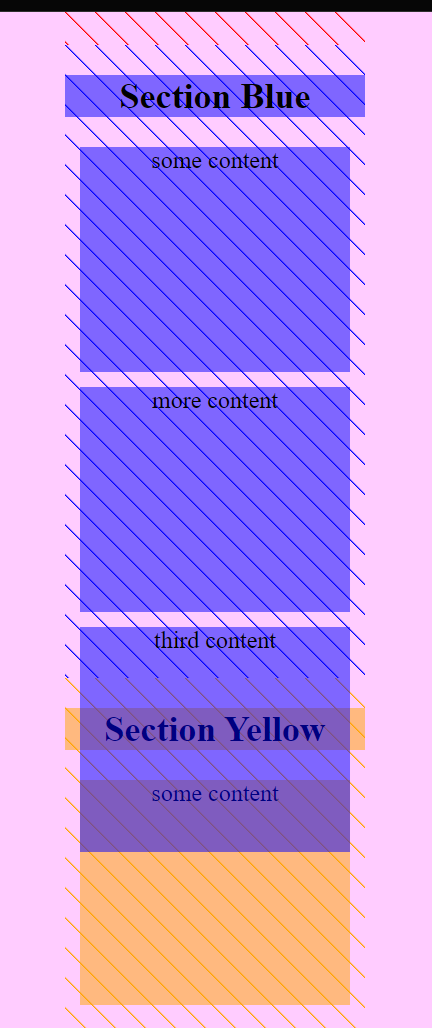
When the content of a section is vertically larger than 60vh (On sufficiently small screens) then elements overlap – their height is only 60vh.
How can I prevent this, without changing the flex-layout, and while still guaranteeing that each element is at least 60vh high?





2
Answers
You can use
flex-shrink:0;to keep the sections from collapsingadd to section
flex: none;The item is sized according to its width and height properties. It is fully inflexible: it neither shrinks nor grows in relation to the flex container. This is equivalent to setting
flex: 0 0 auto.