I’m currently trying to make a div fit an empty space by using only CSS and flexbox,
but I can’t find a way to make it work.
I can’t change the HTML layout, and can’t use absolute positioning either.
.parent {
display: flex;
flex-direction: column;
}
.start {
height: 200px;
width: 100%;
display: flex;
flex-direction: row;
}
.left {
order: 1;
height: 150px;
background-color: lightblue;
}
.right {
order: 2;
height: 200px;
background-color: blue;
}
.end {
height: 50px;
background-color: red;
}
.left, .right, .end {
width: 50%;
}<div class="parent">
<div class="start">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="end"></div>
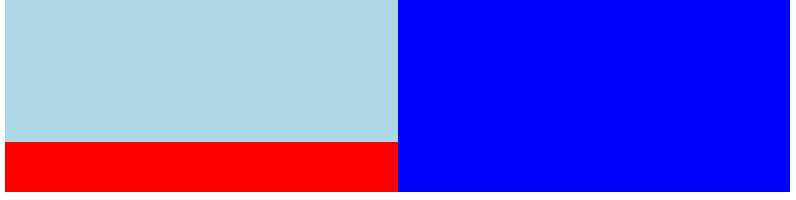
</div>what I’m trying to get is:
Is it achievable using only flexbox ?

 Question posted in
Question posted in 


2
Answers
You won’t be able to achieve the desired result with the existing HTML code applying flex (the main problem is that the blocks are not at the same level HTML-wise), but you can use
floatleft and right to do it:Here you are !