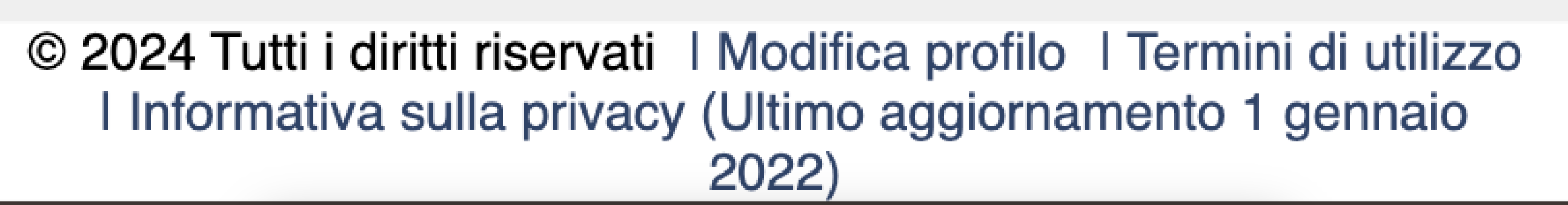
I’m trying to achieve the next design, where the elements take all the available space before breaking into a new line and also keeping the text centered:
Right now I’m using these styles in the container:
display: flex;
justify-content: center;
flex-wrap: wrap;
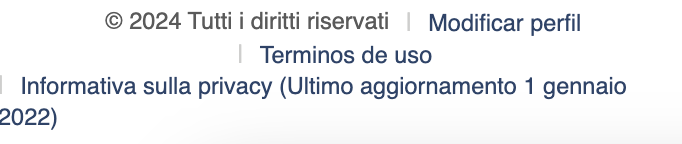
but Im getting this result:
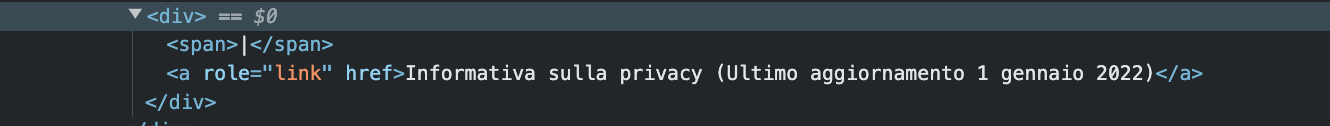
I’m using a simple container with divs inside, each div have a span and anchor element inside like this:
there aren’t any extra styles being applied







2
Answers
You haven’t shared your full HTML and CSS, so I can only answer your question by adding my own example. Note that it is easier for readers when you post code as text and do not use images.
The problem seems to be that you do not start at the start of the first line but center the content and that items cannot grow enough (do not take all available space due to the standard flex-grow behavior):
To add a visual separator like a pipe (|) between your flex items, you can use the ::after pseudo-element in CSS. This approach allows you to insert content after each item except the last one, which is a common requirement for such separators.
Make sure the link has the next CSS property: