<div className="product">
<h2>Top Products</h2>
<div className="container">
{
products.map((item,index) => (
<>
<div className="box" key={index}>
<div className="img_box">
<img src={item.Img} alt={item.Title} />
<div className="icon">
<li><AiOutlineShoppingCart /></li>
<li><BsEye /></li>
<li><AiOutlineHeart className="heart"/></li>
</div>
</div>
<div className="detail">
<p>{item.Cat}</p>
<h3>{item.Title}</h3>
<h4>${item.Price}</h4>
</div>
</div>
</>
))
}
</div>
</div>
CSS
.product{
padding: 30px 50px;
width: 100%;
}
.product h2{
font-size: 32px;
text-align: center;
margin-bottom: 20px;
}
.product .container{
/* text-align: center; */
display: flex;
flex-wrap: wrap;
gap: 30px;
justify-content: space-between;
}
.product .container .box
{
padding: 10px 20px;
overflow: hidden;
width: 300px;
height: 430px;
border: 1px solid #e2e0e0;
margin-bottom: 20px;
transition: 0.5s;
cursor: pointer;
border-radius: 5px;
}
.product .container .box:hover
{
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}
.product .container .box .img_box img
{
width: 280px;
height: 250px;
/* margin-right: 110px; */
}
.product .container .box .img_box .icon
{
left: 22%;
z-index: 1;
position: relative;
right: 0;
display: flex;
gap: 30px;
font-size: 22px;
list-style-type: none;
/* flex-direction: column; */
/* margin-top: 20px; */
transition: 0.5s;
}
.heart{
color: red;
}
.product .container .box .detail
{
margin-top: 10px;
}
.product .container .box .detail p
{
color: #9a9a9a;
font-size: 14px;
}
.product .container .box .detail h3
{
font-size: 16px;
margin-top: 5px;
color: #010f1c;
transition: 0.5s;
}
.product .container .box:hover .detail h3
{
color: #0989ff;
}
.product .container .box .detail h4
{
margin-top: 5px;
font-size: 14px;
color: #0989ff;
letter-spacing: 1px;
}
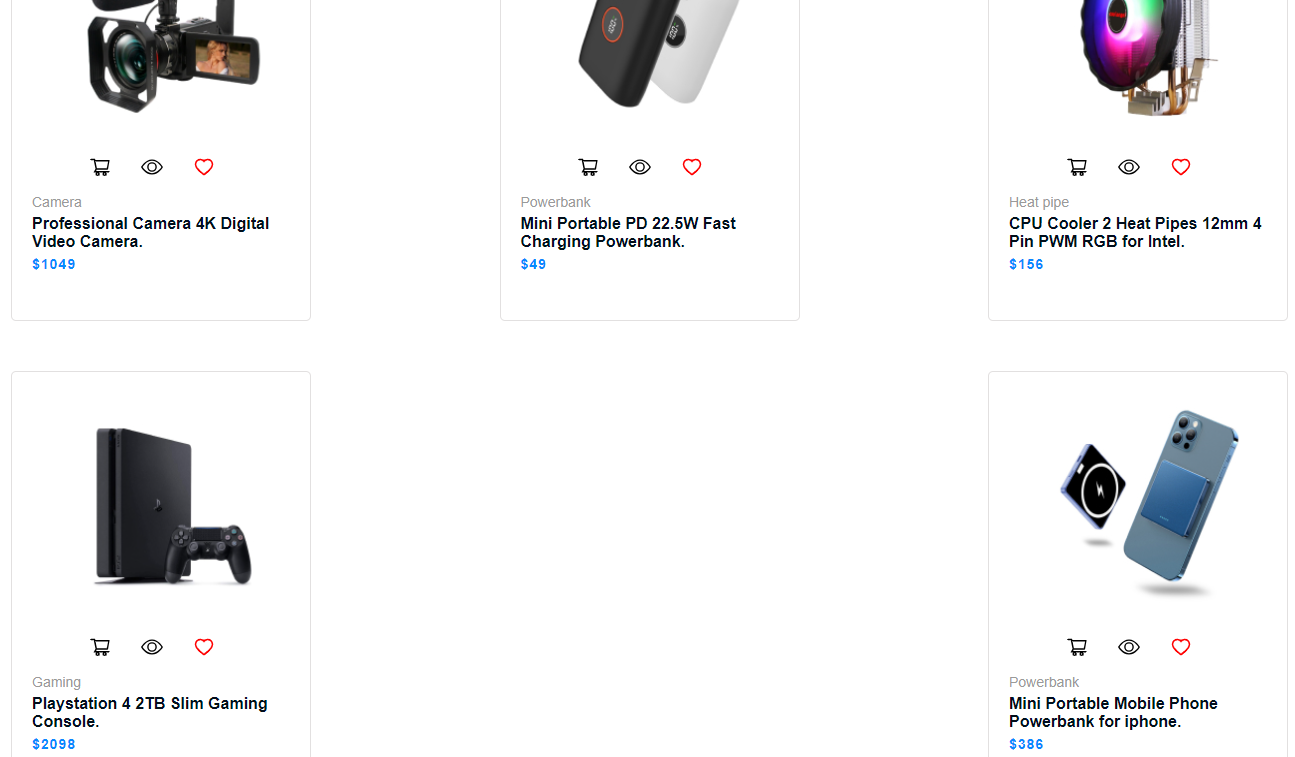
From the image, I would like to put the last item on the second row below the second item of the first row. In CSS, even I used flex-wrap: wrap and justify-content: space-between the last item only put aside. I am not sure why flex-wrap is not working to wrap the items Any solutions can move the last item below the second item of the first row if I am using display:flex?





2
Answers
You should add
margin-right: auto;on your last item :I’m not sure you can achieve this with flex, at least not as long as the white-space needs to be dynamic in size. If not, you could remove
justify-contentall together and usegrid-gap:20px;.