I’m trying to switch over from CRA to Vite to build my React projects, and I’m running into an issue where I can’t get my fonts to load at all. The browser gives me the following error.
GET
http://localhost:5173/assets/fonts/Roboto-Regular.woff
[HTTP/1.1 404 Not Found 1ms]
downloadable font: download failed (font-family: "Roboto" style:normal weight:400 stretch:100 src index:0): status=2147746065 source: http://localhost:5173/assets/fonts/Roboto-Regular.woff
These are the font face rules I’m using.
// _fonts.scss
@font-face {
font-family: "Roboto";
src: url("../../assets/fonts/Roboto-Regular.woff") format("woff");
font-weight: 400;
}
And this is my index.scss file.
@use "./styles/partials/fonts" as *;
body {
font-family: "Roboto", Arial, Helvetica, sans-serif;
}
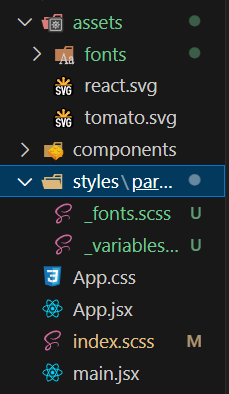
I thought it might be my folder structure, but that’s not it either. I’m really confused as to why my fonts are loading when I do npm run dev and I’ve even tried to replicate the issue in a CRA project with no success at all.





2
Answers
I found the issue. It has to do with how partial files work. If you aren't using a module bundler, sass expects you to write all links in your partial file as though you were writing a relative path to the scss file that would use that partial instead. So instead of writing:
It should have been:
because that's the relative url that index.scss would use. You don't have to do this when using
create-react-appso I mistakenly assumed Vite expected me to do something different entirely.you tried to use scss modules?