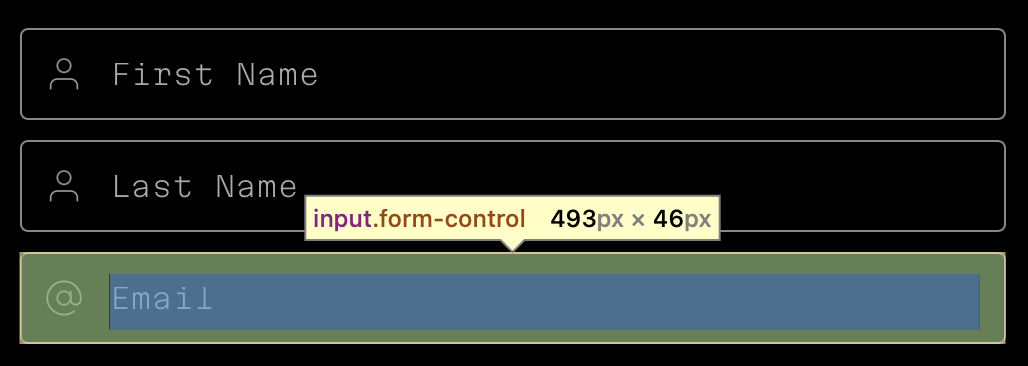
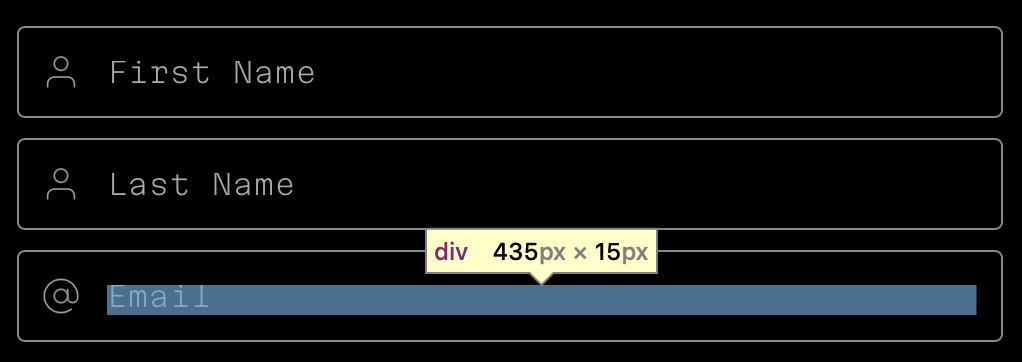
I have a simple embedded form, visible here. The typeface I am using sits unusually high on the baseline, and as a result the placeholder text (but not the user input) disappears beyond the edges of its container — tall letters like the "l" at the end of "Email" are cut off.
Usually I would adjust something like this by setting the line-height appropriately and/or adjusting the overflow property but because this is a placeholder nothing seems to affect it.
I can see that the User Agent Style Sheet does this:
input::placeholder {
white-space: pre;
overflow-wrap: normal;
overflow-x: hidden;
overflow-y: hidden;
line-height: initial;
}
I’m not able to override this with new CSS rules (even by using the !important rule). I’m also guessing that’s for good reason.
Is there a best practice way of handling this that I’m just unaware of? The input itself as adequate line-height but the placeholder div just doesn’t change.






2
Answers
Try changing
overflow-y: hidden;tooverflow-y: visible;in your stylesheet, like so:Doing that fixed it in my test.
you can’t override the styles with the
!importantkeyword either because of an inline style of the property is set or because there is another style marked the same or takes precedence.don’t know about best practices or why this specific font is overflowing but you can set the overflow of the input field to visible & it will work.
in my case I added :
overflow: visible;in theinput::placeholderselectorI did it on line 474 in main.css …