I already installed firefox portable with no plugins, still to no avail.
the only peripherals I have connected to my PC are a Mouse and a Keyboard.
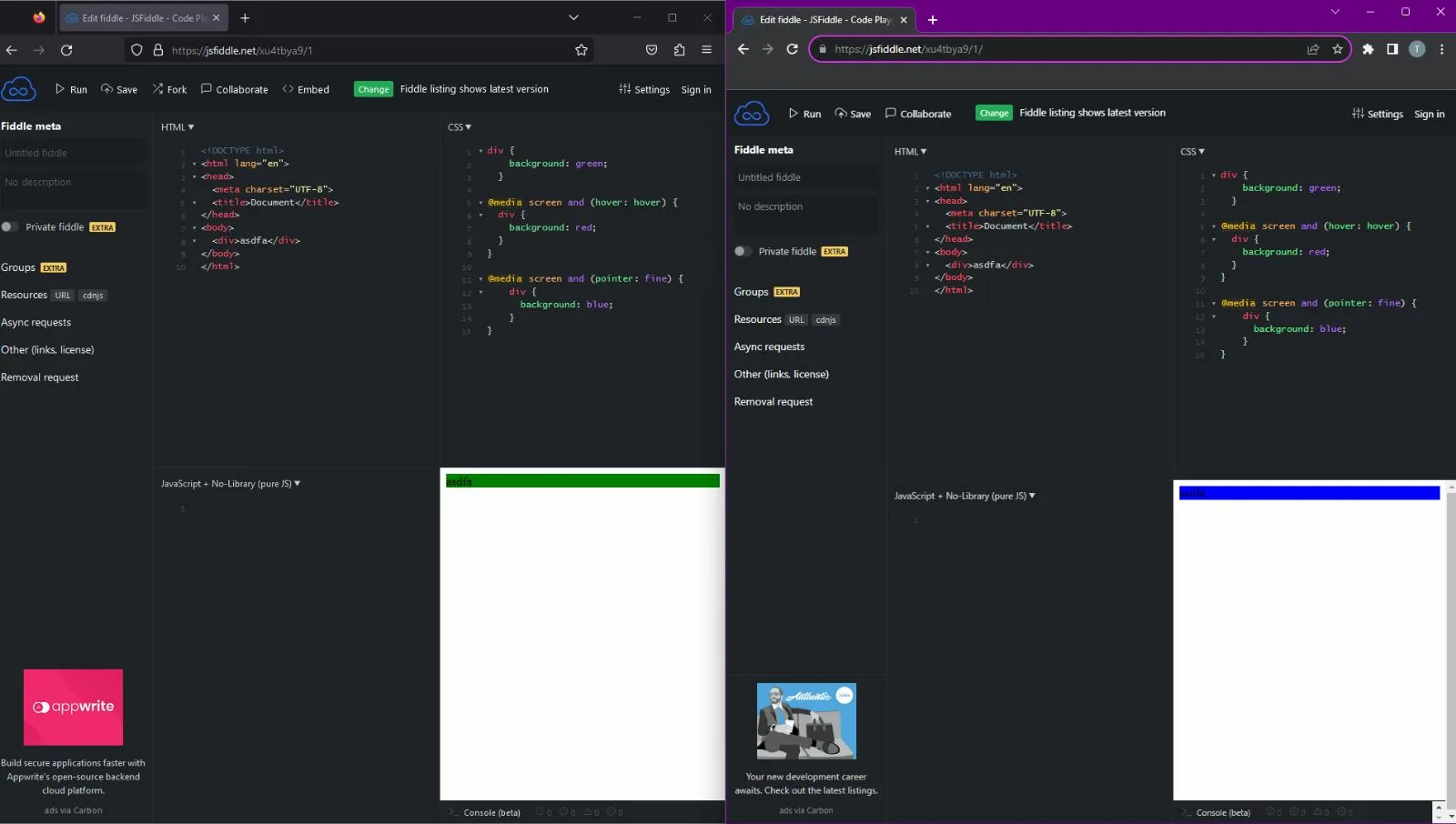
Left is Firefox, right is chrome.
div {
background: green;
}
@media screen and (hover: hover) {
div {
background: red;
}
}
@media screen and (pointer: fine) {
div {
background: blue;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>asdfa</div>
</body>
</html>is this a browser bug?





2
Answers
Apparently, my Gaomon Tablet Driver enabled windows ink pen support and for some reason caused Firefox to assume that my primary input device is a pen, even though it wasn't even connected.
I uninstalled the driver and now it works again
there is no need to do like @media… hover:hover.
why do you need it?
just use div:hover