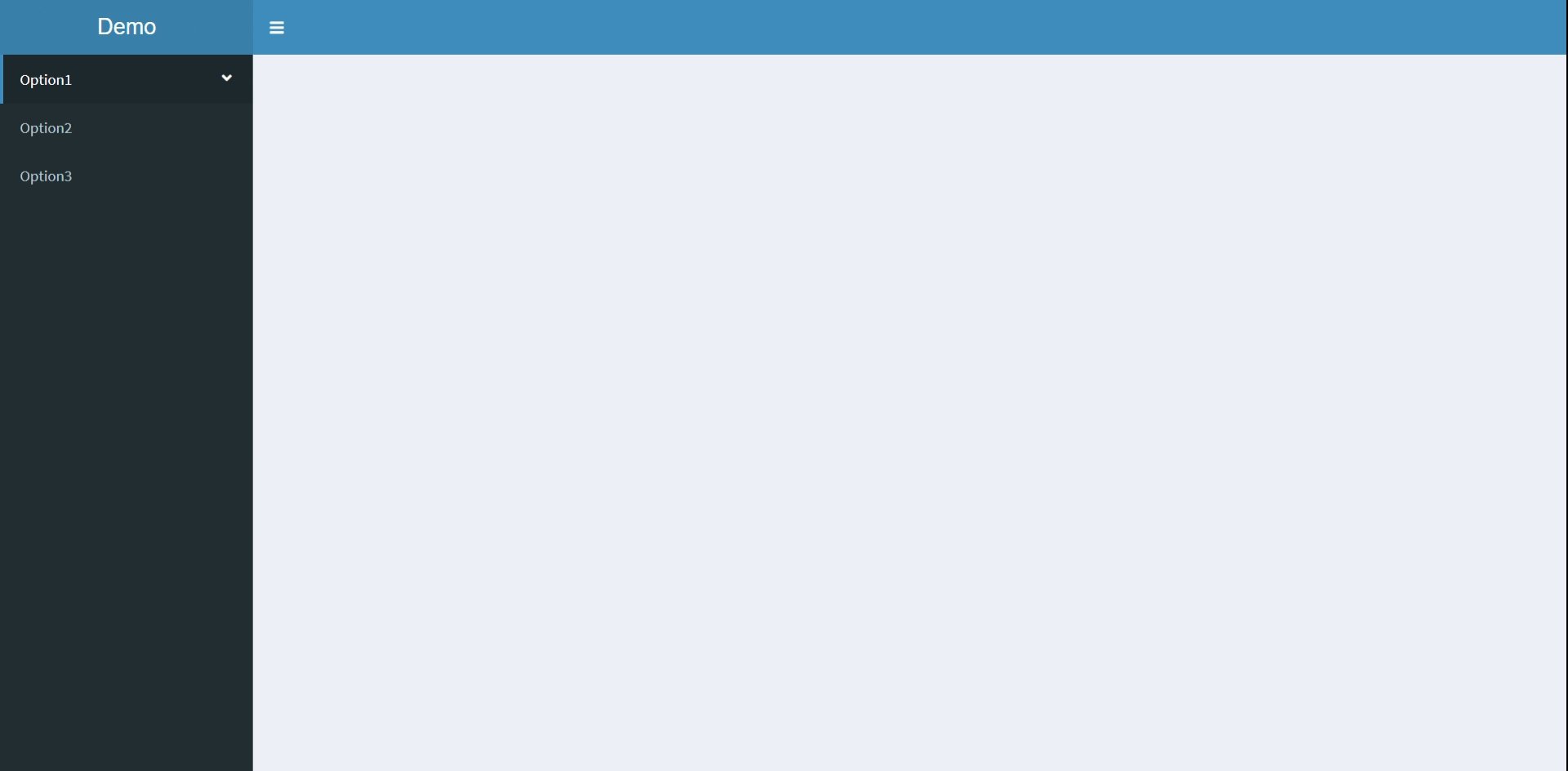
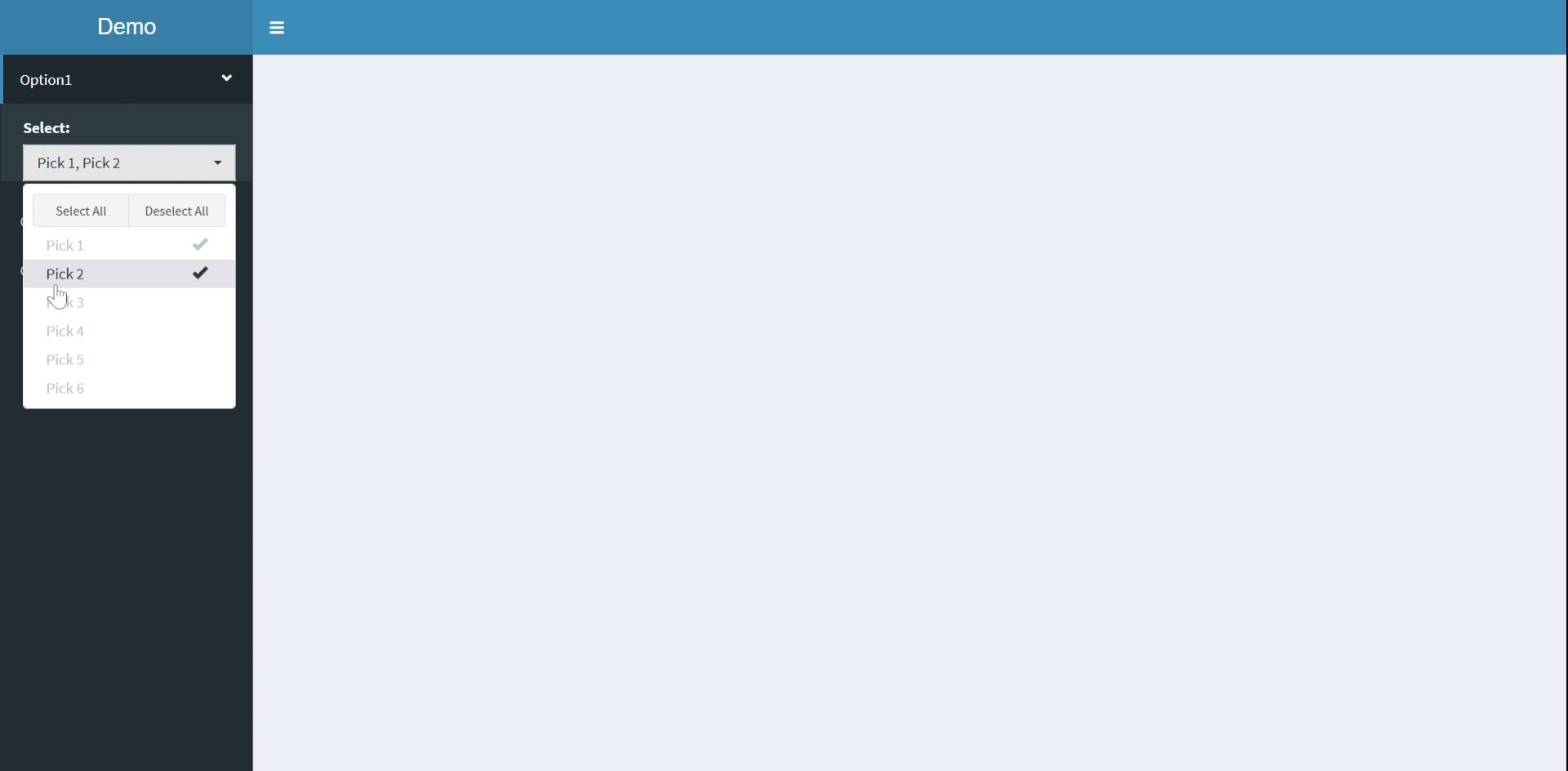
I’ve added a shinywidgets::pickerInput into my R shinydashboard sidebarMenu.
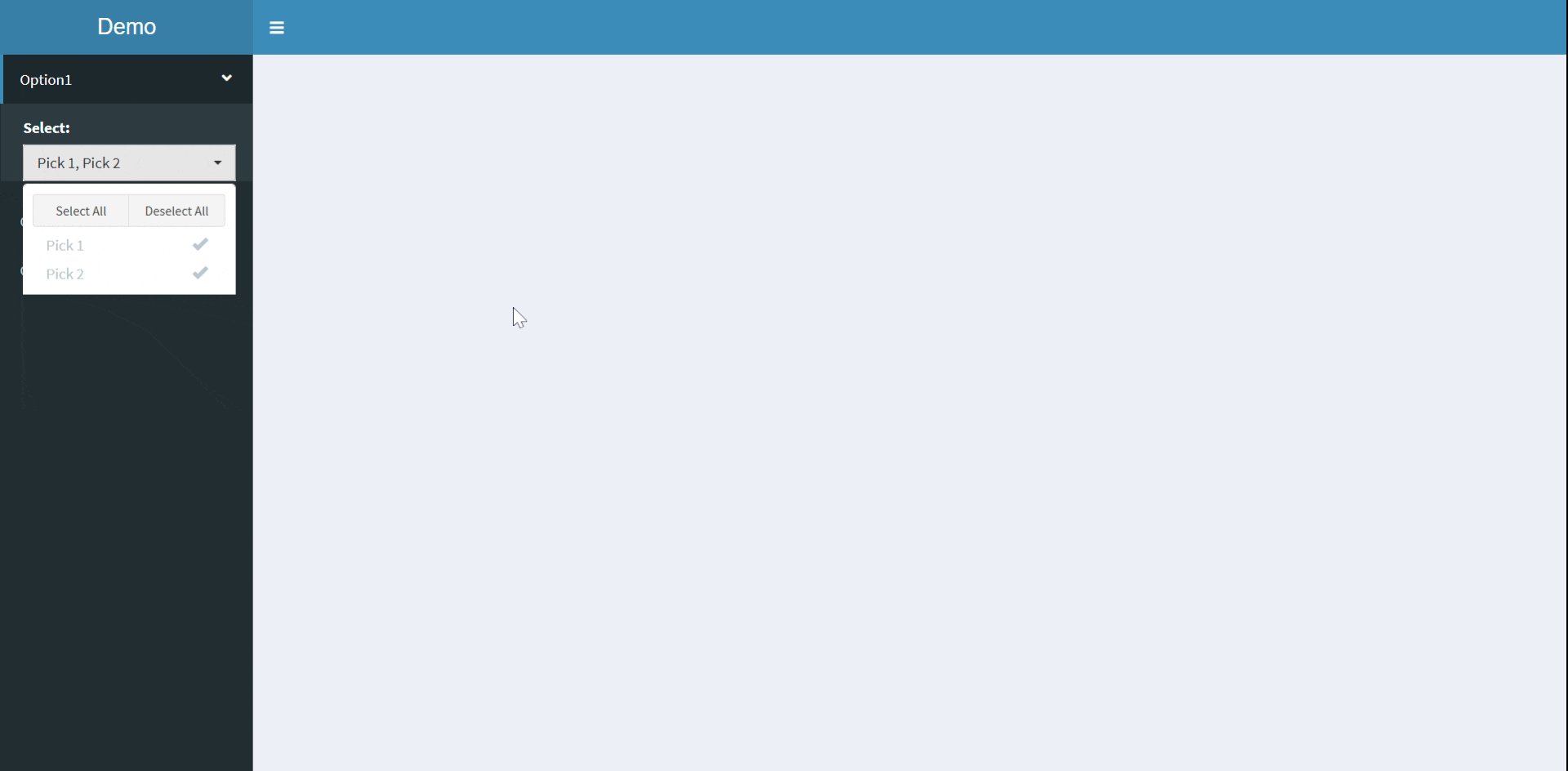
When the pickerInput is open, and the cursor is hovered over it, I can see all 5 options in the pickerInput no problem. However when the cursor is moved to anywhere outside of the sidebarMenu – either below or into the main body, the options are cut off, and I can only see the first 2 options.
I understand they are cut off because they spill outside the sidebarMenu area – however there is no need for the display to cut off in this circumstance.
Can I change this behaviour? Ideally, no options would be cut off, wherever the cursor is moved.
Or I would be happy for the pickerInput to ‘auto close’ if the cursor is moved outside of the pickerInput (but I don’t know how to do that either!)
Update – I have tried adding pickerOptions(size = 5) to my code, but despite the documentation which says "the menu will show the given number of items, even if the dropdown is cut off" it does not prevent the options from cutting off when the mouse is moved.
Update – my reproducible example!
library(shiny)
library(shinydashboard)
library(shinyWidgets)
# Helper function
convertMenuItem <- function(mi,tabName) {
mi$children[[1]]$attribs['data-toggle']="tab"
mi$children[[1]]$attribs['data-value'] = tabName
if(length(mi$attribs$class)>0 && mi$attribs$class=="treeview"){
mi$attribs$class=NULL
}
mi
}
# Define UI
ui <- dashboardPage(
dashboardHeader(title = "Demo"),
dashboardSidebar(
sidebarMenu(
convertMenuItem(
menuItem(text = "Option1",
tabName = "opt1",
shinyWidgets::pickerInput(inputId = "picker",
label = "Select:",
choices = c("Pick 1", "Pick 2", "Pick 3", "Pick 4", "Pick 5", "Pick 6"),
selected = c(""),
multiple = TRUE,
options = list(`actions-box` = TRUE,
`dropdownAlignRight` = TRUE,
`dropupAuto` = TRUE))),
tabName = "opt1-outer"),
menuItem("Option2", tabName = "opt2"),
menuItem("Option3", tabName = "opt3")
)
),
dashboardBody(
)
)
# Define server logic
server <- function(input, output) {
}
# Run the application
shinyApp(ui = ui, server = server)





2
Answers
You can fix the number of options displayed like:
From
?pickerOptions:(Emphasis by me)
The open dropdown-menu has
display: block;by default. You can change this todisplay: contents;by addingand then all options remain visible when you hover away.