Here is my problem:
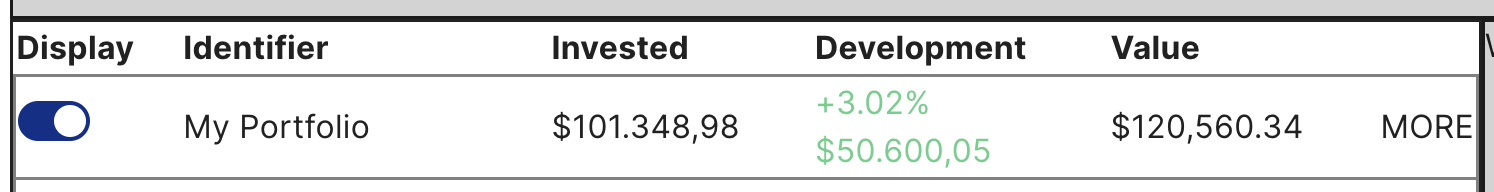
I need my table to have a) a border around only the table body and b) this border needs to be rounded. Their border is there, but I cannot seem to get it rounded – can anyone help?
I’ve tried just adding "rounded" in various places and a lot more, but nothing seems to work.
<table className="w-full border-collapse text-left">
<thead>
<tr className="">
<th>Display</th>
<th>Identifier</th>
<th>Invested</th>
<th>Development</th>
<th>Value</th>
<th className="w-10"></th>
</tr>
</thead>
<tbody className="border-solid rounded">
<tr className="border-solid rounded ">
<td className="">
<ToggleChecked />
</td>
<td>My Portfolio</td>
<td>$101.348,98</td>
<td className="text-[#5FCD8A]">
+3.02%
<br />
$50.600,05
</td>
<td>$120,560.34</td>
<td className="w-10">MORE</td>
</tr>
</tbody>
</table>





2
Answers
You could consider using a
box-shadowto "fake" the border:It’s not a tailwind problem. It’s per CSS speficification that border-radius does not work on
tbody. You can try to simulate it somehow with some tricks like abox-shadowtrick mentioned here: https://stackoverflow.com/a/48814066/2665139Just add:
See also a similar question: Is there a clean way to get borders on a <tbody /> in pure CSS?