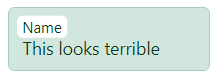
I am using Bootstrap 5.3, and trying to use the new "floating labels". I would like my inputs to have additional styling, such as background colors. When I add a subtle green background color at first, it looks fine when there is no value set, but as soon as you focus in or add text, you get this:
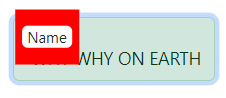
If I add a background color to the label, it doesn’t style the white part there, it styles some region surrounding it:
Does this have something to do with :before/:after? Will someone please shed some light on this black magic? I am using Brave, and it needs to work in Brave.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class="w-25 p-3">
<div class="form-floating">
<input class="form-control" type="text" placeholder=" " id="myElement" style="background-color: var(--bs-success-bg-subtle); color: var(--bs-success-text-emphasis); border-color: var(--bs-success-border-subtle);">
<label class="form-label" for="myElement" style="color: var(--bs-success-text-emphasis); background-color: red;">Name</label>
</div>
</div>





2
Answers
Thanks to the CBroe and 0stone0, I was able to poke around in the inspector to find the bootstrap CSS selector doing the damage:
Then, I could right-click that selector, and add my own class name to control the color of any floating label inputs I want across the site
The background has the same color as the input. So it needs to be reset after the input gets his
:focus.If you want to keep the smaller label red; add another background on the
label:afterwheninput:focus.The issue is that you don’t want to background on the
labelif there is some content. Currently you can use theplaceholder-showproperty, which is quite well supported as shown on Can I Use?.