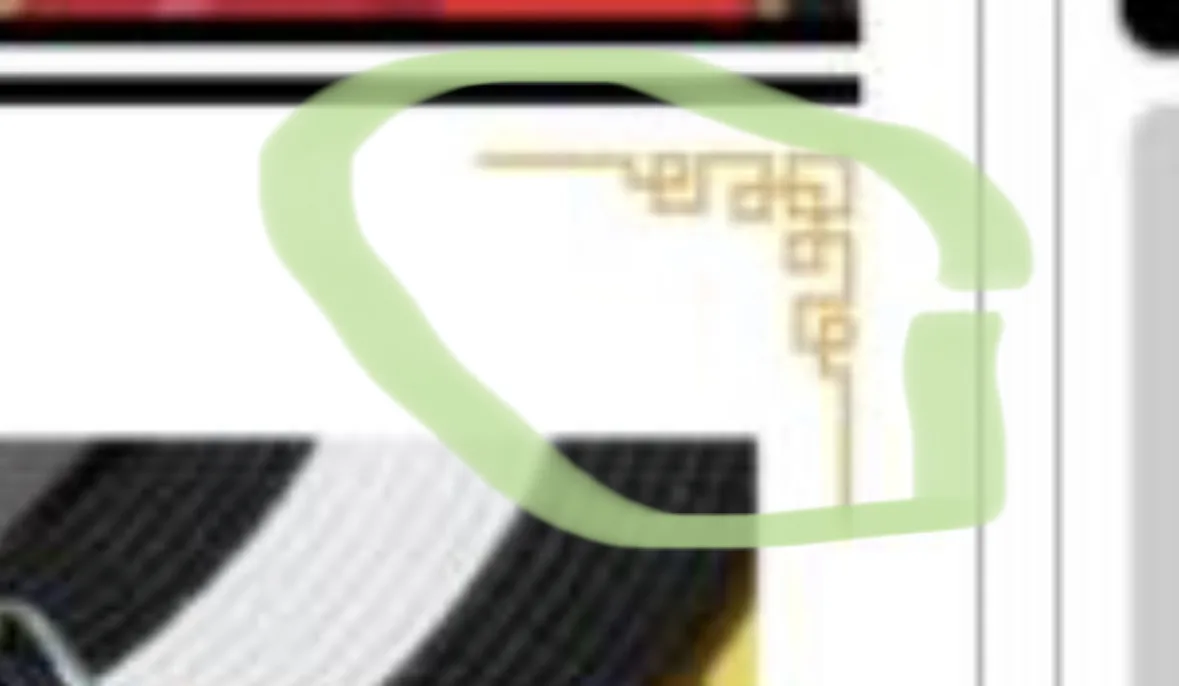
I’m wondering how I can make a background only show up in the corner (and the other 3 corners around the content) like shown in the picture below… namely:
- I obviously can’t have a big image and the content inside of it, so I assume it’ll have to be 4 separate images
- I’m assuming it has to be an image because you can’t draw that kind of shape in css
- I don’t think there’s a way to have an image that the background is transparent, right?
Any and all help would be appreciated!





2
Answers
Use three CSS properties:
background-imagewith multiple border images likebackground-image: url(IMAGE1), url(IMAGE2), url(IMAGE3), url(IMAGE4)background-positionlikebackground-position: top left, top right, bottom left, bottom rightbackground-sizelike ‘background-size: 200px 80px`Try next: