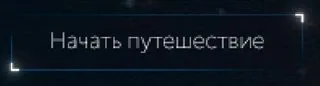
I have attached a picture of the button that I need to create; the problem is that I do not know how to make the same angles. I know what needs to be done through pseudo-elements. I tried to shift the corners and use transform:rotate but didn’t get the desired result.
.button::after, .button:before {
width: 5%;
height: 5%;
overflow: hidden;
border: 1px solid #fff;
display: block;
content: "";
position: absolute;
}
.button::after {
left: 0;
bottom: 0;
}
.button:before {
top: 0;
right: 0;
}




3
Answers
If you are not looking for the blur effect you can use gradients to achieve this
A related article where I am using such a technique if you want more detail: https://css-tricks.com/fancy-image-decorations-single-element-magic/
My understanding of the problem is that you want to not only place the corners, but the fade-out as well?
If that’s the case then I, like Temani, would also use a
background-image:References:
background-image.background-position.background-repeat().background-size.linear-gradient().If you change the width and height of the button, you will need to adjust the
stroke-dasharray