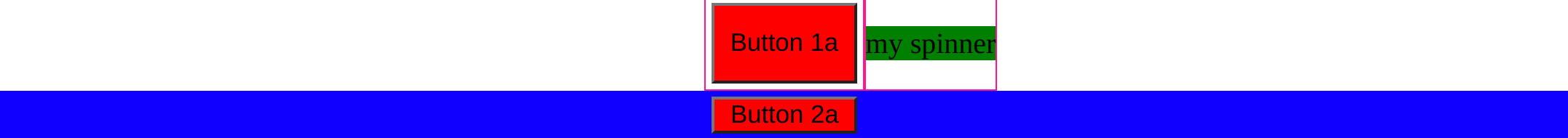
I want to add an item next to a already centered item. I.E. I want Button 1a AND Button 2a to be centered together. And the spinner to be on the right keeping the button in the center.
<div class="container-2">
<div class="col-2-button">
<button class="button">Button 1a</button>
</div>
<div class="col-2-spinner">
<p>my spinner</p>
</div>
</div>
<div class="flex-container">
<button class="button">Button 2a</button>
</div>





2
Answers
The simplest solution is to use
position:absoluteand give up on the spinner being part of the page flow:This is quite easy with Grid layout: