I’m building a shiny app that allows the user to select a number of options near the top of the page which will then affect the subset of the data that is pulled in and manipulated. Everything works just fine with the calculations. The only problem I’m having is in the display. As there are a number of options, most of which are simple radio buttons with only a few options, I like the idea of keeping the look clean by having one row of options near top of the page using a splitLayout function.
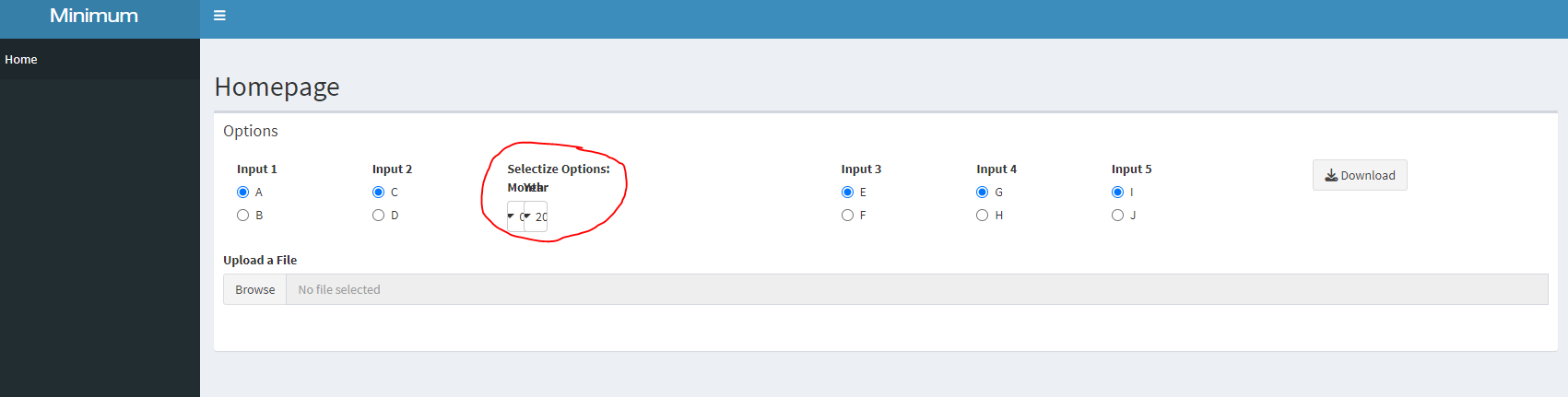
For the radio buttons this looks fine, but I also have a set of two selectizeInput boxes. These are related to each other (one is month and the other is year) so I have them in their own sub-splitLayout function within the parent row. However, when the app runs the boxes themselves are squished together and unreadable, as shown (the red circle is not part of the app):
I’ve tried various methods of adjusting the width of these boxes, but to no avail. The "Selectize Options" column itself has plenty of space, as indicated by the large amount of white space to its right before "Input 3" but I can’t get the actual drop-down boxes themselves to fill that space. If I go to the code and continually increase the cellWidth argument related to that box I can eventually get them to show correctly, but at that point I’ve pushed everything else off of the row. I can’t figure out why they won’t fit with a "reasonable" amount of space allocated to them. Hence the question: how can I force R Shiny to expand these boxes and fill up the space available to them without forcing the other row elements out of the box?
Minimum reproducible example:
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title= "Minimum Reproducible Example"),
dashboardSidebar(sidebarMenu(menuItem("Home", tabName = "Home"))),
dashboardBody(
tabItems(
tabItem(tabName = "Home",
h2("Homepage"),
fluidRow(
box(title='Options',width=12,
splitLayout(cellWidths=c('12%','12%','25%','12%','12%','15%','12%'),
cellArgs = list(tags$head(tags$style(HTML(".shiny-split-layout > div {overflow: visible;}")))),
column(width=2,radioButtons('input1',label='Input 1',choices = list('A'='A','B'='B'),selected = 'A')),
column(width=2,radioButtons("input2",label = 'Input 2',choices = list('C'='C','D'='D'),selected = 'C')),
column(width=2,
HTML("<b>Selectize Options:</b>"),
splitLayout(cellWidths=c('50%','50%'),
selectizeInput("mth",options=list(maxOptions=12),label = 'Month',selected='01',choices = list('01','02','03','04')),
selectizeInput("yr",options=list(maxOptions=5),label = 'Year',selected='2023',choices = list('2019','2022','2023'))
)
),
column(width=1,radioButtons('input3',label='Input 3',choices = list('E'='E','F'='F'),selected = 'E')),
column(width=2,radioButtons("input4",label = "Input 4",choices = list('G'='G','H'='H'),selected = 'G')),
column(width=1,radioButtons("input5",label = "Input 5",choices = list('I'='I','J'='J'),selected = 'I')),
column(width=1,downloadButton("download", "Download"))
),
fileInput(width='100%','uploadfile',buttonLabel='Browse','Upload a File')
)
)
)
)
)
)
server <- function(input, output, session) {}
shinyApp(ui, server)

 Question posted in
Question posted in 


2
Answers
I was able to figure this out with the help of a coworker. My error was in the column width. This fixes it:
I mistakenly believed that the column width parameter wasn't doing anything because I was setting the column widths in the
splitLayoutfunction. However, that appears not to be the case. It looks like this parameter is setting the width of this column relative to the space allocated bysplitLayout. I wasn't using enough of the available space. Simply changing that parameter to a larger value fixed my issue.The issue is using
splitLayoutandcolumn. You should use one or the other:Related links:
https://shiny.posit.co/r/articles/build/layout-guide/
https://github.com/rstudio/gridlayout