I’m using spatialNavigation for focusing the element as below code
in index.html
<script src="https://cdn.jsdelivr.net/npm/[email protected]/spatial_navigation.min.js"></script>
<script>
window.addEventListener('load', function () {
// Initialize
SpatialNavigation.init();
// Define navigable elements (anchors and elements with "focusable" class).
SpatialNavigation.add({
selector: '.focusable',
straightOnly: true,
straightOverlapThreshold: 0.5,
rememberSource: true,
});
// Make the *currently existing* navigable elements focusable.
SpatialNavigation.makeFocusable();
// Focus the first navigable element.
SpatialNavigation.focus();
});
</script>
inside component
<div>
<button className="myFirstElement focusable">
<div>
<img src={'images/nocontent.png'} className="nocontentcard" />
<img className="cardimage1" src={'images/landscape_card.png'} />
</div>
</button>
<button className="mySecondElement focusable">
<div>
<img src={'images/nocontent.png'} className="nocontentcard" />
<img className="cardimage2" src={'images/landscape_card.png'} />
</div>
</button>
</div>
where ever I want to focus I’ll use focusable classname to add the focus styling
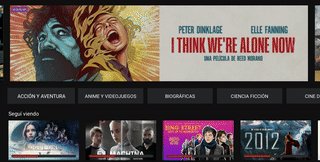
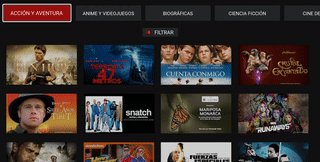
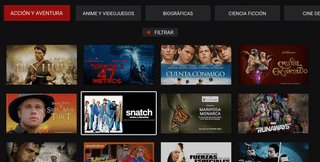
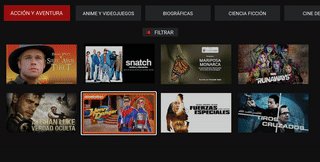
I need outline focus shifting smooth style like as a below video

 Question posted in
Question posted in 


2
Answers
To achieve smooth focus style transitions between elements using React and the Spatial Navigation library, apply CSS transitions to your focusable elements. Use the :focus pseudo-class to specify the focus style and add the transition property to animate this style change smoothly.
This is done with another div that’s overlayed over the whole page, acting as the focus box. You need to write a js function that gets the coordinates of an element on the body given the row it’s on and its distance from the left side of the page. You can then tell the focus box object to slide around the page using the
transformproperty with thetransition-durationset to ~300ms. Then, write a function that saves the element currently being hovered over to a variable, and you can use that to add thefocusable(focused?) class to that element, lookup its location data, and pass that into the first function.