I am solving a challenge and i am unable to fix a box at bottom header where half box will be inside header and the other half will be out of header with fully responsive. I tried it do with positions and bottom but when i change responsiveness more than half portion of box goes inside header or sometime more than half portion goes outside of header. i want that box size always fix at half inside bottom.
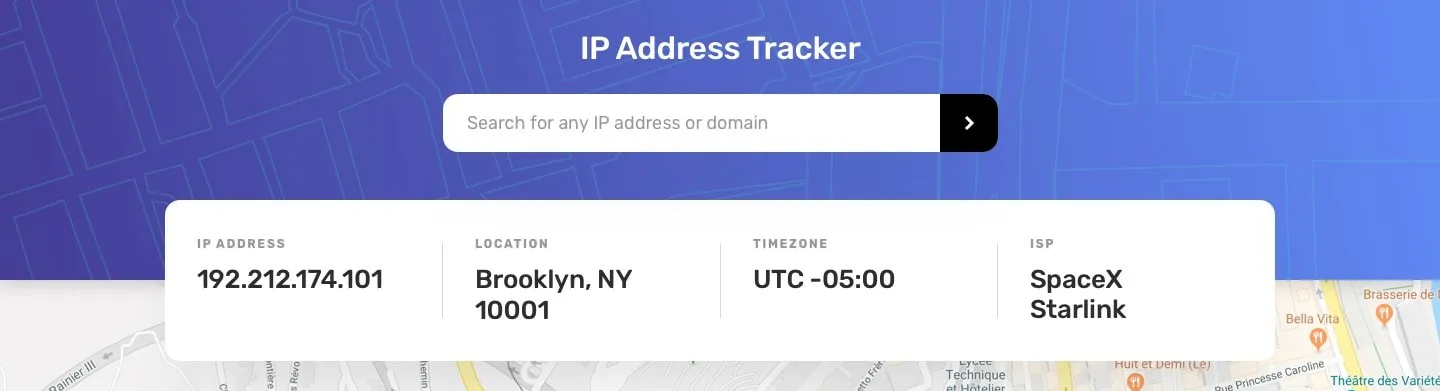
i want to align box like this:





3
Answers
I think this will work:
With
position: absolute:With
transform:Edit:
position: relativeon the parent elementposition: absoluteto the child elementtop: 100%transform: translateY(-50%)Please try to add negative margin like -50px this can solve your problem easily. and add same margin bottom to parent too.
Hope this will solve your problem.