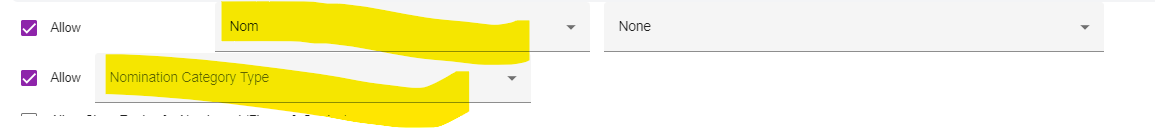
I have the following code where there are 2 checkbox below one another.
If checkbox is clicked then dropdown menu appears.
The problem is the above dropdown options overlaps below dropdown when menu is clicked. How can I resolve this? What changes can I do in order so that the UI looks good and aligned and there is no overlap?
Below is the code
<div class="flex items-center w-full">
<div id="data" fxLayout="row">
<mat-checkbox formControlName="allowData"
>Allowmat-checkbox
>
</div>
<div
*ngIf="form2.value.extendedProperties.allowData"
fxLayout="row"
fxLayoutAlign="start center"
class="full-width"
fxLayoutGap="16px"
>
<mat-form-field fxFlex="30">
<mat-select placeholder="Fee" formControlName="nom">
<mat-option
*ngFor="let chargeType of nom.values"
[value]="chargeType"
>{{ nom.descriptions[chargeType] }}</mat-option
>
</mat-select>
</mat-form-field>
<mat-form-field
fxFlex="40"
*ngIf="
form2.value.extendedProperties.nom ==
nom.Charge
"
>
<mat-select placeholder="Select Nomination Fee" formControlName="ChargeId">
<mat-option [value]="0">None</mat-option>
<mat-option *ngFor="let fee of fees" [value]="fee.id">
{{ fee.name }}
</mat-option>
</mat-select>
</mat-form-field>
<mat-checkbox
fxFlex="40"
*ngIf="
form2.value.extendedProperties.nom ==
nom.classEntryFee
"
formControlName="ref"
>
Refund
</mat-checkbox>
</div>
</div>
<div fxLayout="row" fxLayoutAlign="start center" fxLayoutGap="16px" class="full-width">
<mat-checkbox
formControlName="allowSessionData"
(change)="allowModify($event)"
>
Allow
</mat-checkbox>
<mat-form-field *ngIf="form2.value.extendedProperties.allowSessionData" fxFlex="30">
<mat-select
placeholder="Nomination"
formControlName="sessionNominationCategoryType"
>
<mat-option [value]="Amazon Category'">AmazonData Category</mat-option>
<mat-option [value]="Amazon Type'">AmazonData Type</mat-option>
<mat-option [value]="Amazon Variety'">AmazonData Variety</mat-option>
</mat-select>
</mat-form-field>
</div>





2
Answers
If you want the options to show above the select, this css will do it for you!
stackblitz