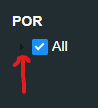
I’m using the treeInput shinyWidget and the caret is black. My site theme puts it against a dark gray background. I can’t figure out how to change the color to make it more visible. I’ve been directed to keep a dark background, so I really need to change the color of the expander. Here’s what it looks like:
library(shiny);
library(shinydashboard);
library(shinydashboardPlus);
library(shinyWidgets);
library(fresh);
my_theme = create_theme(
adminlte_color(
light_blue = "#A7A7A7"
)
)
sidebar = dashboardSidebar(
width="420",
sidebarMenu(
treeInput(
inputId = "solutionPORFiltersCheckbox",
label = "POR",
choices = create_tree(
data.frame(
"All" = c("All"),
"Years" = c(
"0",
paste0(as.character(as.integer(format(Sys.Date(), "%Y"))-2),"-"),
as.character(as.integer(format(Sys.Date(), "%Y"))-1),
as.character(as.integer(format(Sys.Date(), "%Y"))),
as.character(as.integer(format(Sys.Date(), "%Y"))+1),
as.character(as.integer(format(Sys.Date(), "%Y"))+2),
paste0(as.character(as.integer(format(Sys.Date(), "%Y"))+3),"+")
),
"Category" = c("UNCLASSIFIED", "PAST", "LAST_YEAR", "THIS_YEAR", "NEXT_YEAR","NEXT2_YEAR","FUTURE")
),
levels = c("All","Years"),
levels_id = c("All","Category")
),
selected = c("All"),
returnValue = "id",
closeDepth = 0
)
)
)
body = dashboardBody(
use_theme(my_theme),
)
ui <- dashboardPage(
dashboardHeader(),
sidebar,
body
)
server <- function(input, output) {
}
# Run the application
shinyApp(ui = ui, server = server)
I’ve tried going into dev tools, but I can’t seem to find a selector/style combo that changes anything.





2
Answers
I would go about it like this:
Add an HTML ID to the tree element in your Shiny App, e.g.
#treeUse your browser’s developer tools to find the caret element that the black color is defined on, e.g. the top-level
divunder#tree. Try to edit the color in the developer tools until it works.Add inline-CSS to your Shiny App: https://shiny.posit.co/r/articles/build/css/
Add CSS code for editing the caret, in the same way you did in the developer tools, for example:
#tree > div {
color: #fff;
}
Here is a way to go using
CSS: