So I’m using the Vaddin multi select combo box in filter.ts like so:
<vaadin-multi-select-combo-box
required
placeholder="Select countries to visit"
item-label-path="name"
item-id-path="code"
.items="${this.items}"
>
<div slot="error-message">Please select at least one country</div>
</vaadin-multi-select-combo-box>
And I’m trying to change the toggle button color like this in the same file:
static styles = css`
:host::part(toggle-button)::before {
color: yellow;
}
`;
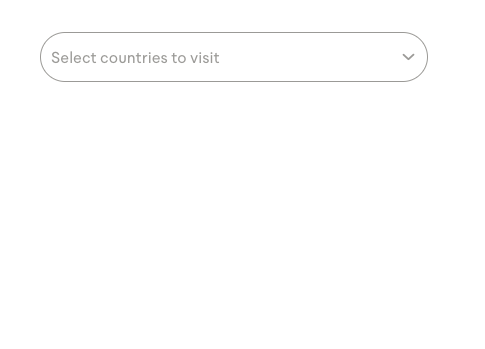
Which is the right selector as you can see in the screenshot:
But the color of the toggle button is not changing:
It’s the same grey as it was before.
what is the correct way of changing the toggle button color?






2
Answers
try this:
The selector you are using targets
:host, which means the host element of the shadow root that contains the styles, which means the styles would have to be within the shadow DOM of the combo box itself for that to work.Instead you should target the component’s tag name and the respective part name:
Edit: See also the component’s styling documentation which lists all available selectors: https://vaadin.com/docs/latest/components/multi-select-combo-box/styling