Is there a way to change the font size of the warning message as well as the whitespace that is blocked for an icon inside the input prompt of textInput in shinyFeedback? In my shiny app, I have defined absolute widths for my textInput and when the warning message is triggered, the icon takes up space, even if I set it to icon=NULL, thereby cutting off the input. In addition, I’d really like to make the warning message smaller. Is there a way to do this through css in tags$head(tags$style())?
Minimal reproducible example:
library(shiny)
library(shinyFeedback)
ui<-shinyUI(fluidPage(
shinyFeedback::useShinyFeedback(),
textInput("time", "Timestamp",
value = '2024/04/01 00:00:00',
width = '160px', placeholder = NULL)
))
server<- function(input, output, session) {
observe(shinyFeedback::feedbackWarning("time",
!(grepl('[0-9]{4}/[0-9]{2}/[0-9]{2} [0-9]{2}:[0-9]{2}:[0-9]{2}', input$time)),
"Please use a valid timeformat",
icon=NULL))
}
shinyApp(ui,server)
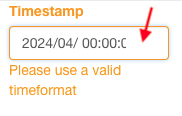
Edited to add a screenshot showing the whitespace allocated to the icon, even if set to Null





2
Answers
I didn’t understand what do you mean about "Icon", so give more information will be good.
Anyway you can change shinyfeedback’s text size with css as you mentioned.
See below (
serveris same)For changing the font size of the warning message and the space for the icon you can apply
csssuch asNote that this gets applied to all inputs with a feedback.
If you on the other hand want to apply it only to specific inputs, you could act using ids: