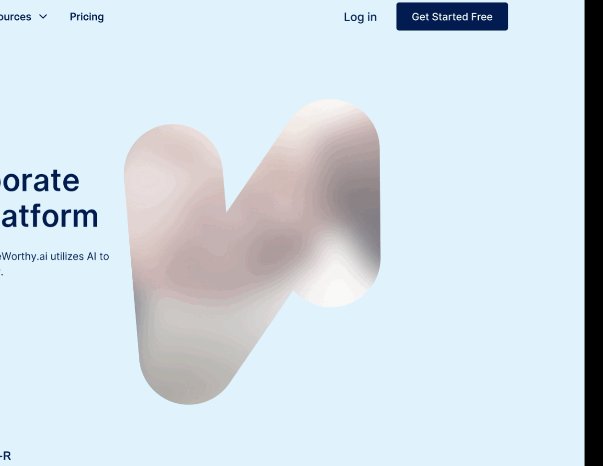
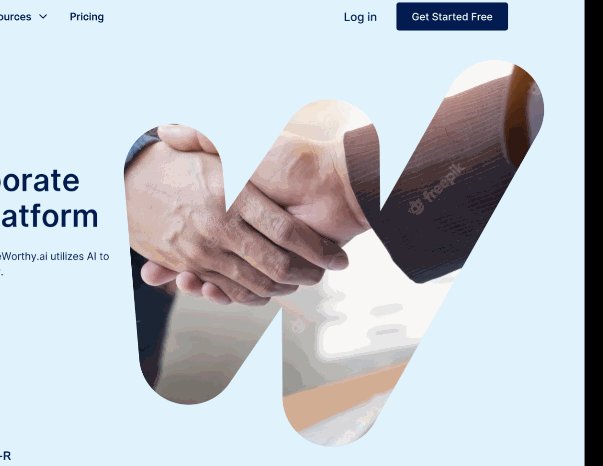
I’m trying to create the below SVG animation with a mask. I have tried with CSS stroke properties, but I cannot get it the way I want.
Here is the W-shaped SVG I have created.
path {
stroke: black;
fill: none;
stroke-width: 2; /* Adjust the stroke width as desired */
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: draw 4s linear forwards;
}
#path1 {
animation-delay: 0s;
}
#path2 {
animation-delay: 4s;
}
#path3 {
animation-delay: 8s;
}
#path4 {
animation-delay: 12s;
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}<div>
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 677 689" style="enable-background:new 0 0 677 689;" xml:space="preserve">
<path d="M70.1,676L70.1,676c40,1.5,73.6-29.7,75.1-69.7l12.7-345.2c1.5-40-29.7-73.6-69.7-75.1h0c-40-1.5-73.6,29.7-75.1,69.7
L0.4,600.9C-1.1,640.9,30.2,674.5,70.1,676z"/>
<path d="M274.2,682.2L274.2,682.2c38.9,9.2,78-14.9,87.1-53.9l97.8-415c9.2-38.9-14.9-78-53.9-87.1l0,0c-38.9-9.2-78,14.9-87.1,53.9
l-97.8,415C211.1,634.1,235.2,673.1,274.2,682.2z"/>
<path d="M246,669.4l3.3,2.7c34.9,26,81.3,19.8,106.4-11.4L790.6,118c25-31.2,20-76.8-11.2-101.8l0,0c-31.2-25-76.8-20-101.9,11.2
L242.6,570.1C217.6,601.3,214.8,644.4,246,669.4z"/>
<path d="M34.3,665.2l0.5,0.4c32.2,23.8,77.7,17.9,101.5-14.3L442.1,237c23.8-32.2,17-77.5-15.1-101.3l-0.5-0.4
c-32.2-23.8-79.4-15.9-103.2,16.3L19.1,563.9C-4.7,596.1,2.1,641.4,34.3,665.2z"/>
</svg>
</div>CODEPEN Link:
https://codepen.io/eshanrajapakshe/pen/KKbYQbG
Please help me to create this animation or suggest me a way to do this.





2
Answers
with the help of
@herrstrietzeland@A 'dumb' person, able to sort this out.I used Adobe Illustrator to change the SVG paths.
Here is the updated pen. https://codepen.io/eshanrajapakshe/pen/KKbYQbG
The problem is with the svg you created. here is an alternate svg that should work with the codepen: