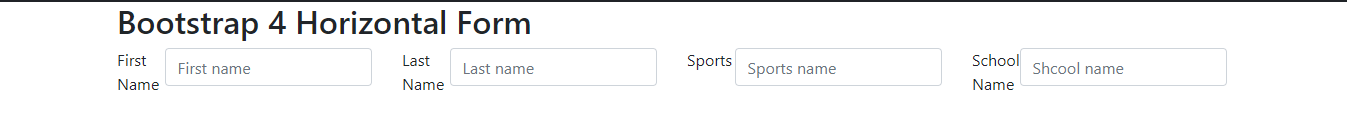
I am trying to show the horizontal label in single line. But it is coming with two line.
How to show the form label with single line?
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<div class="container">
<h2 class="mt32">Bootstrap 4 Horizontal Form</h2>
<form class="mt32" action="#">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="form-group row">
<label for="fname" class="control-label col-sm-2">First Name</label>
<div class="col-sm-10">
<input
type="text"
class="form-control"
id="fname"
placeholder="First name"
/>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="form-group row">
<label for="fname" class="control-label col-sm-2">Last Name</label>
<div class="col-sm-10">
<input
type="text"
class="form-control"
id="lname"
placeholder="Last name"
/>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="form-group row">
<label for="fname" class="control-label col-sm-2">Sports</label>
<div class="col-sm-10">
<input
type="text"
class="form-control"
id="sportsname"
placeholder="Sports name"
/>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="form-group row">
<label for="fname" class="control-label col-sm-2">School Name</label>
<div class="col-sm-10">
<input
type="text"
class="form-control"
id="sname"
placeholder="Shcool name"
/>
</div>
</div>
</div>
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>Expecting label name in single line.





2
Answers
the problem was the col-sm-{number}, so change this section of your code:
to this:
I modified this lines, each input and his label has to match like this:
Here is all your code modified:
I fixed it. The classes I had to add are as follows:
text-nowrapto the label so that the texts don’t wrapalign-items-endfor vertically centering the text with the inputs.colclassesHere is the: Stackblitz.