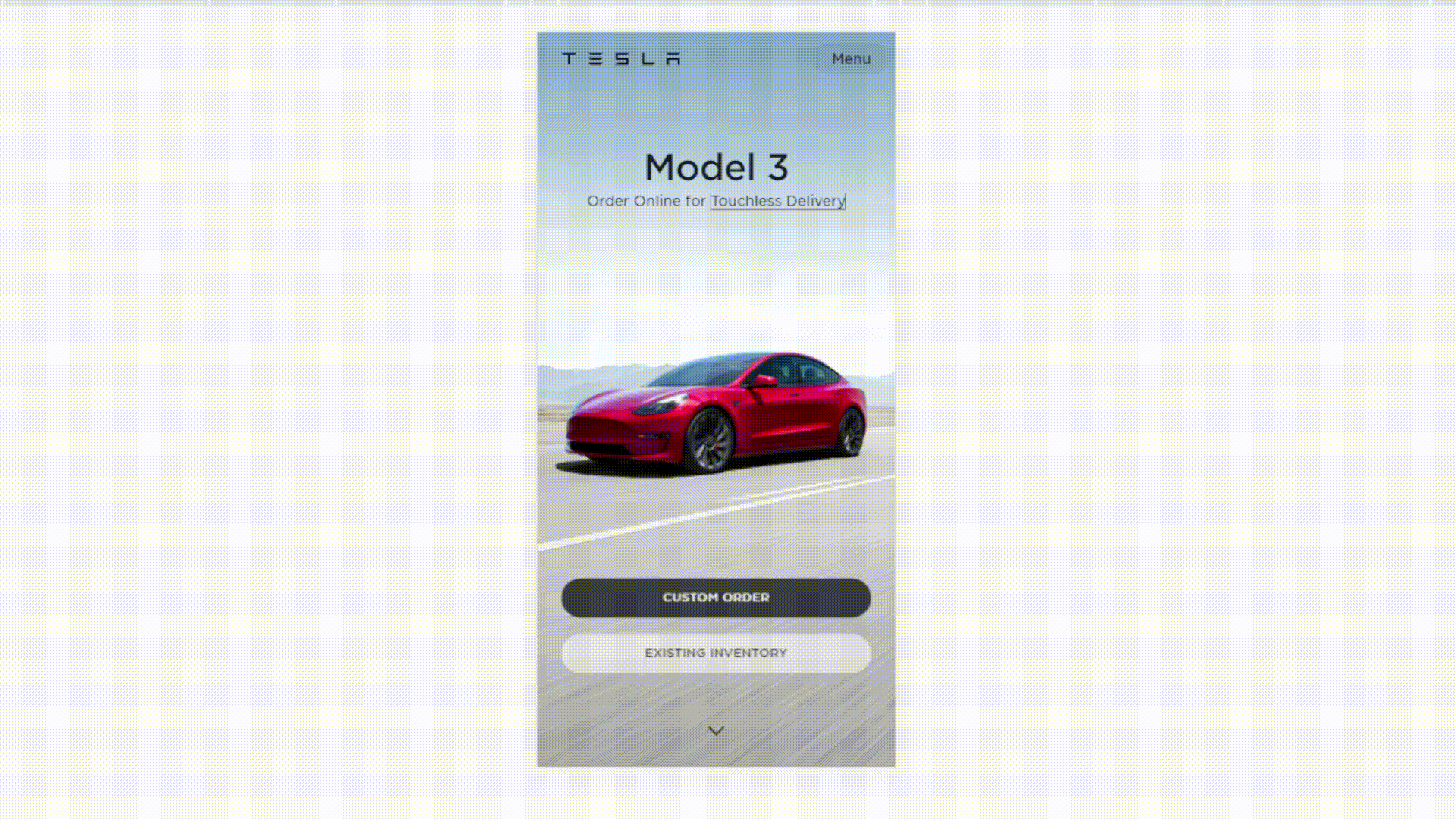
I have been trying to make tesla clone on my own but failing to create this type of scrolling effect where your text changes while you scroll. If you have solution please post them as well as source to know more about this thing.
This a gif if it is not working please visit a website of tesla to know what I am talking about.





2
Answers
search for scroll snap.
I recommend the channel web dev simplified or FollowAndrew in youtube.
I don’t know exactly how they created the effect on the Tesla website. However, when inspecting the elements or events in the browser’s developer tools, it appears that they are tracking the user’s scroll movement and updating the opacity of certain elements to achieve the desired effect.
In my example, I used vanilla JavaScript with the Intersection Observer API to detect which image section is currently visible in the scroll container. The Intersection Observer API allows us to monitor when elements come into view (intersect with the viewport) during scrolling. When a new image section becomes visible, the JavaScript code updates the text content and opacity of the text-overlay (layer in front of the image sections).
You can also check the following JavaScript library, for animation on scroll: