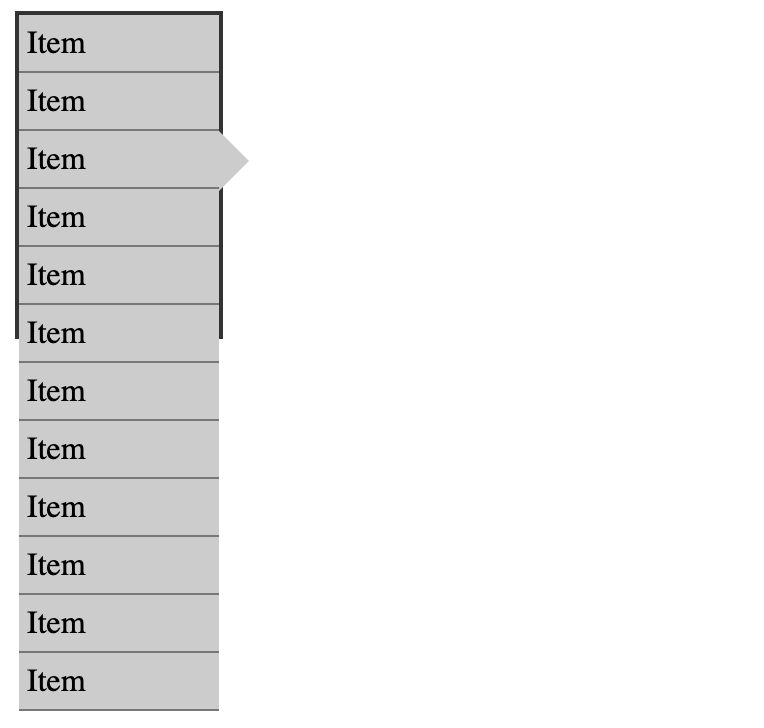
::after pseudo element is used to render an arrow:
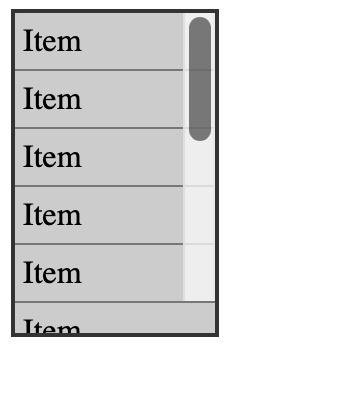
However, when overflow-y: auto is added to the container, the arrow is cut off:
Overflowing in the X direction should be fine (i.e. the arrow should be visible), but overflowing in the Y direction should result in a scrollbar.
Is it possible to keep both the scrollbar and the arrow?
.flex {
background-color: #eee;
width: 100px;
height: 160px;
display: flex;
flex-direction: column;
border: 2px solid #333;
}
.item {
background-color: #ccc;
border-bottom: 1px solid #777;
padding-left: 4px;
line-height: 28px;
position: relative;
}
.item3::after {
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 15px 0 15px 15px;
border-color: transparent transparent transparent #ccc;
position: absolute;
left: 100%;
top: 0;
}<div class="flex">
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item item3">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
</div>





2
Answers
Not the most elegant solution but I allowed for some more width for the indicator arrow by adding a wrapper with a wider width around the whole thing. The border is added on top with a pseudo element. See this answer for a more complete explanation of the overflow property.
I am guessing that you want the scrollbar bar inside the container (as it appears in your image) and want the arrow outside of the container. That’s not possible. However, I have a few ideas that can be considered.
As shown in iicaptain’s answer, the width of items can be calculated to compensate for the arrow so that it doesn’t get clipped.
The snippet includes examples of when there is and isn’t overflow, using your given code with structural modifications.
I played around with iicaptain’s answer and can suggest modifications.
The
.wrapper::beforepseudo-element was used just to provide a background color. If the background color is wanted, it can be added to the.wrapperrule and there’s no need for this pseudo-element.The
.wrapper::afterpseudo-element is used to render the border around the container. The width can be declared so that the right-side border is in a preferable position, such as to the left of the arrow.The snippet shows examples of this with and without overflow, as well as with and without a background color.
If you want to open a can of accessibility issues and/or have a case where users don’t have to be able to scroll, the width and background-color of the
.wrapper::beforepseudo-element can be used to hide the scrollbar.