I would like to make a fast food restaurant menu that has items arranged in flex columns. The number of items chnages every day and each item has different length of content (There are some with longer or shorter or no descritpion at all).
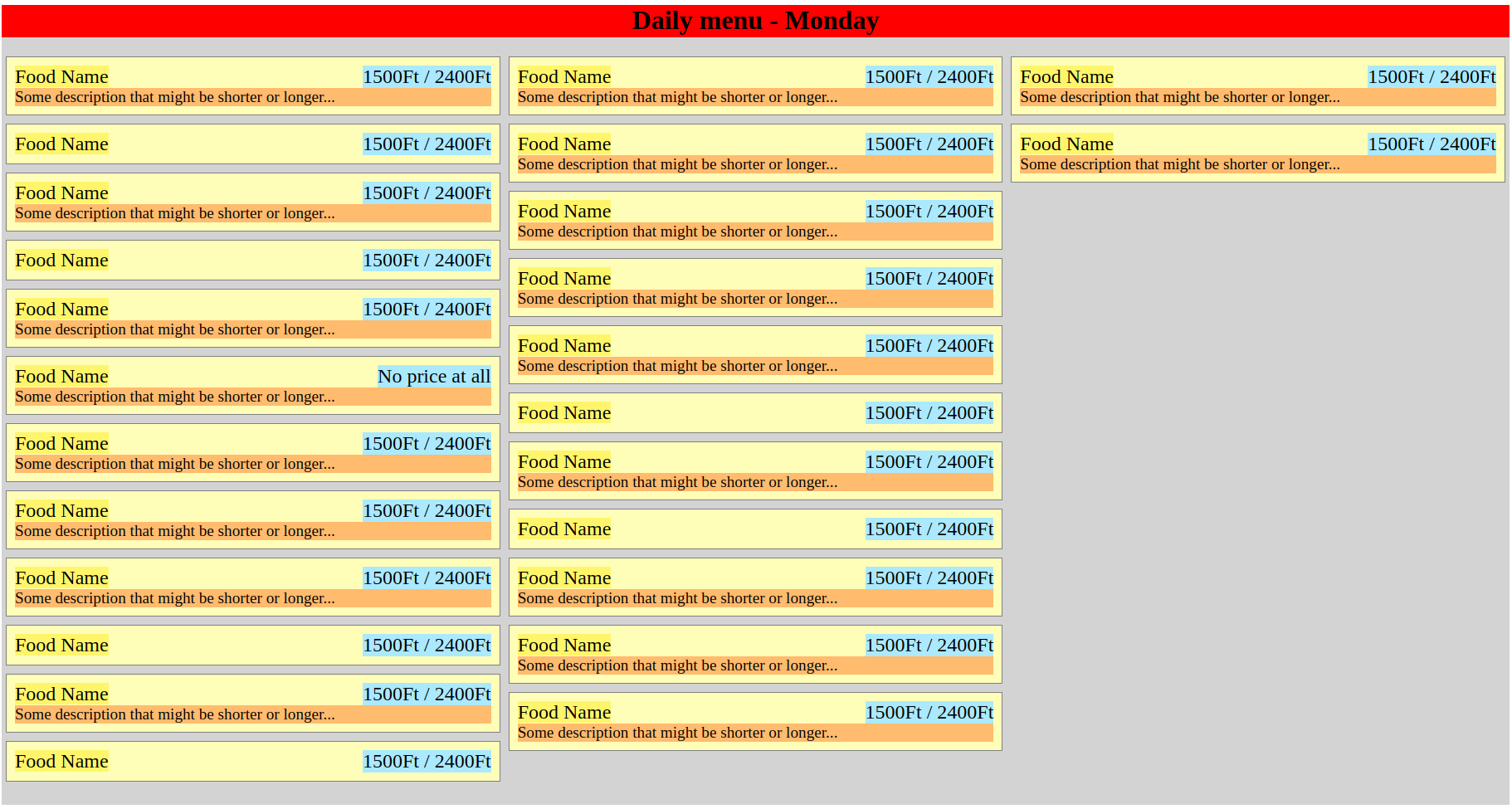
I’ve made a flex column layout which works perfect with items with short contents
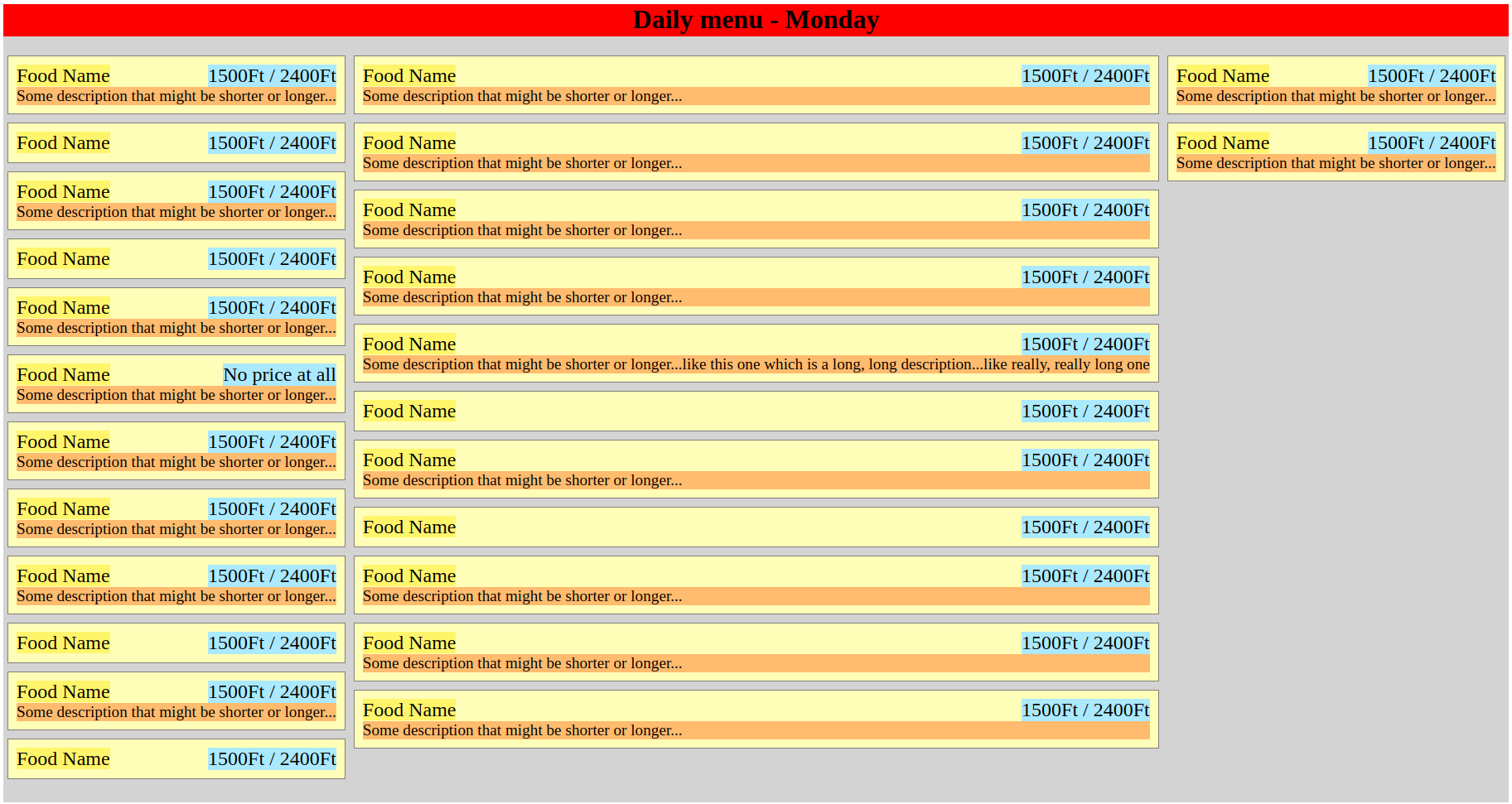
Adding longer descriptions, may cause uneven column widths:
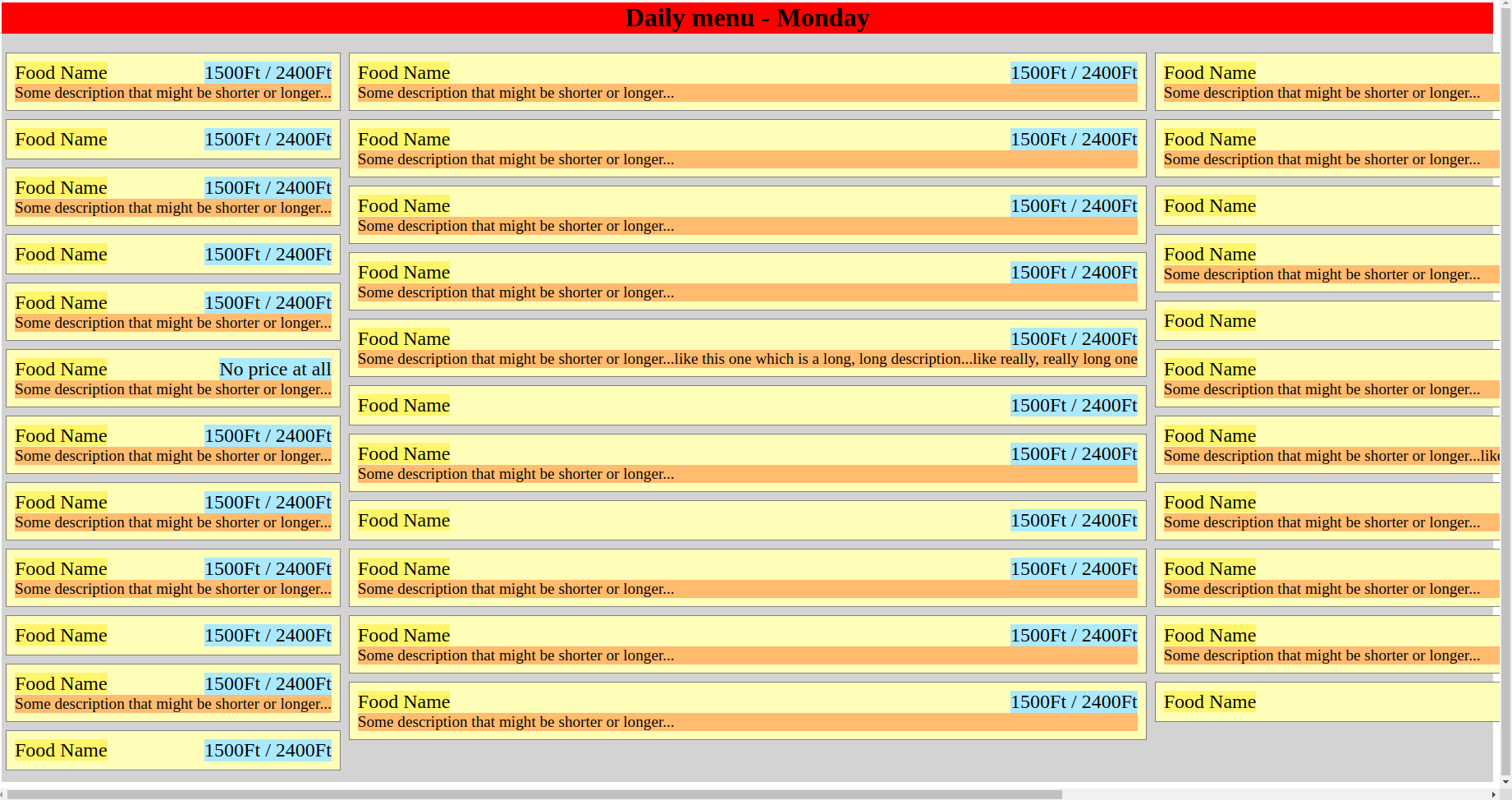
Or even adding more items breaks the whole layout (notice the horizontal scrollbar as well):
How could I force the columns to be equal width? If I set a fixed width for the item, it looks fine until the number of columns changes. I’d like to force the same width for all items (depending on the number of columns), and rather break the description part into multiple lines, something like this:
This is my current HTML and CSS:
.main {
background-color: lightgrey;
width: 100%;
height: 100%;
}
h1 {
height: 4%;
display: block;
background-color: red;
text-align: center;
margin-bottom: 1%
}
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 95%;
}
.container .item {
border: 1px solid grey;
margin: 5px;
padding: 10px;
font-size: 1.5em;
background-color: #fffeb8;
}
.container .item .name {
background-color: #fff56b;
}
.container .item .description {
font-size: 0.8em;
background-color: #ffbb6e;
}
.container .item .price {
background-color: #abe9ff;
text-align: right;
float: right;
}<div class="main">
<h1>Daily menu - Monday</h1>
<div class="container">
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">No price at all</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...like this one which is a long, long description...like really, really long one</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...like this one which is a long ass description</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description"></div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
<div class="item">
<span class="name">Food Name</span>
<span class="price">1500Ft / 2400Ft</span>
<div class="description">Some description that might be shorter or longer...</div>
</div>
</div>
</div>







2
Answers
As Somethinghere already commented, you should use a grid.
You could either set the number of columns using
grid-template-columns: repeat(4, minmax(0, 1fr));.For example like this:
Or you could set the minimum width of your menu items, while keeping them all the same size, using
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));. This would lead to the number of columns decreasing if the screen gets smaller and increasing if the screen gets bigger.Here’s an example:
A grid, or probably a table would handle this much better, but here , an idea with css var() and width for the description. It seems quiet close to what you look for but it means to set a number of columns .
For the test, it uses calc() and css var values to set the number of column and size of margins/paddings and border.
size of columns are finally calculated via :
width:calc(20vw - (5 * 32 / 4 * 1px));20vw is column’s width
5 is number of column (at screen, flex will produce as many as needed)
32 is padding + border + margin * 2
4 is number of gaps in between 5 columns
1px is the unit of the value we want to take of from 20vw
To my point of view, all this demonstrate how much this is a bad idea (or that is not a flex job), but also shows you how you may handle css var() for calculation , so it might worthit .