I’m using DaisyUI and TailwindCSS
<div class="drawer">
<input id="my-drawer" type="checkbox" class="drawer-toggle" />
<div class="drawer-content">
<!-- Page content here -->
<label for="my-drawer" class="btn btn-primary drawer-button">Open drawer</label>
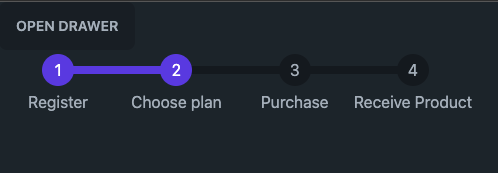
<ul class="steps">
<li class="step step-primary">Register</li>
<li class="step step-primary">Choose plan</li>
<li class="step">Purchase</li>
<li class="step">Receive Product</li>
</ul>
</div>
<div class="drawer-side">
<label for="my-drawer" class="drawer-overlay" />
<ul class="menu p-4 w-80 h-full bg-base-200 text-base-content">
<!-- Sidebar content here -->
<li><a>Sidebar Item 1</a></li>
<li><a>Sidebar Item 2</a></li>
</ul>
</div>
</div>
The code is the copy/paste from the first example of the drawer and steps component from DaisyUI.
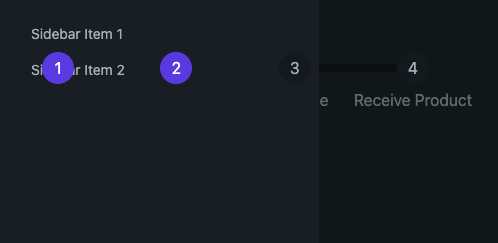
When I click on "OPEN DRAWER" to open the drawer, the circle of the steps remains above it:
How to make the drawer be over the step circles?






2
Answers
Consider increasing the z-stack position of the
.drawer-sideelement by applyingz-index: 10to it via thez-10utility class:The steps mess with the z-index, which causes issues with the drawer which also relies on this mechanism to draw on top. Would recommend to use
isolationon thestepsto restrict the z-index ordering to within that container. (This probably should be part of thestepsclass itself, anyway.)That way you do not need to know which particular indices are being used.