I have an Angular 16 project with this scss files:
styles.scss
@import url(./assets/scss/mixins.scss);
@import url(./assets/scss/elements.scss);
assets/scss/mixins.scss
@mixin no-text-selection {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
assets/scss/elements.scss
@import './mixins.scss';
input[type='checkbox'] {
cursor: pointer;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
+ label {
cursor: pointer;
@include no-text-selection;
}
}
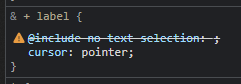
Looks like it should be working, but Edge/Chrome/Firefox gives an "Unknown property name":
The project was initially set to use css files, so perhaps there’s something missing?
I’m simply doing ng serve to run the web-app.





2
Answers
We need to:
Those files will be copied as is and we don't want that.
angular.json:@usedoesn't work for some reason.the initial setup to use css, needs a specific way to be migrated using scss, read this https://medium.com/motf-creations/migrate-from-css-to-scss-stylesheets-for-existing-angular-application-d61f8061f5b7 and check if everything is as described in the article! cheers!