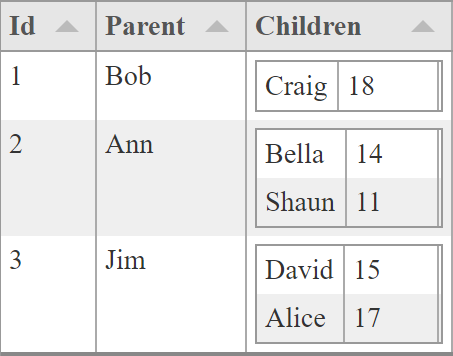
I display a nested Tabulator table inside a cell.
Here is all the code you need to replicate:
<html>
<head>
<link href="https://unpkg.com/[email protected]/dist/css/tabulator.min.css" rel="stylesheet">
</head>
<body>
<div id="example-table"></div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/js/tabulator.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/build/global/luxon.min.js"></script>
<script>
//define some sample data, with the sub-table data held in the subtable parameter
var tableData = [
{id:1, parent:"Bob", children:[{child:"Craig", age:18}]},
{id:2, parent:"Ann", children:[{child:"Bella", age:14}, {child:"Shaun", age:11}]},
{id:3, parent:"Jim", children:[{child:"David", age:15}, {child:"Alice", age:17}]},
];
let table = new Tabulator("#example-table", {
height:200,
data:tableData,
layout:"fitDataFill",
columns:[
{title:"Id", field:"id"},
{title:"Parent", field:"parent"},
{title:"Children", field:"children",
formatter:function(cell, formatterParams, onRendered){
//create and style holder elements
let holderEl = document.createElement("div");
let tableEl = document.createElement("div");
holderEl.appendChild(tableEl);
let subTable = new Tabulator(tableEl, {
layout:"fitDataStretch",
headerVisible:false,
data:cell.getValue(),
columns:[
{title:"Child", field:"child"},
{title:"Age", field:"age"}
]
})
cell.getRow().normalizeHeight();
return holderEl;
},
},
],
});
</script>
</body>
</html>
Output:
Question:
How do I style the nested table rows, with the same background color as the parent row?
Bella and Shaun should have the same background color as Ann.
David and Alice should have the same background color as Jim.

 Question posted in
Question posted in 


2
Answers
Here is a hack where you use the parent row's index to determine the color.
As it is a tabulator inside another tabulator, you could just use the tabulator selector twice in your css:
Checkout the Styling Docs for full details on all the CSS classes available